Web Based Patient Health Information Database Design
This article will serve as a guide in the development of patient health information system. The said project is a web based project using PHP, MySQL and Bootstrap. This article also includes the list of software used in the development of the project and as well as the related literature.

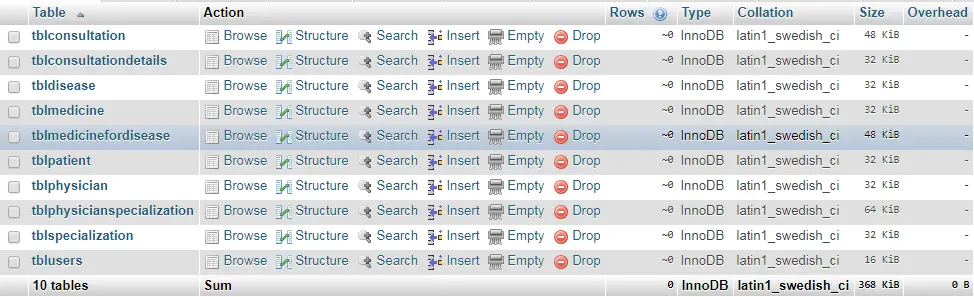
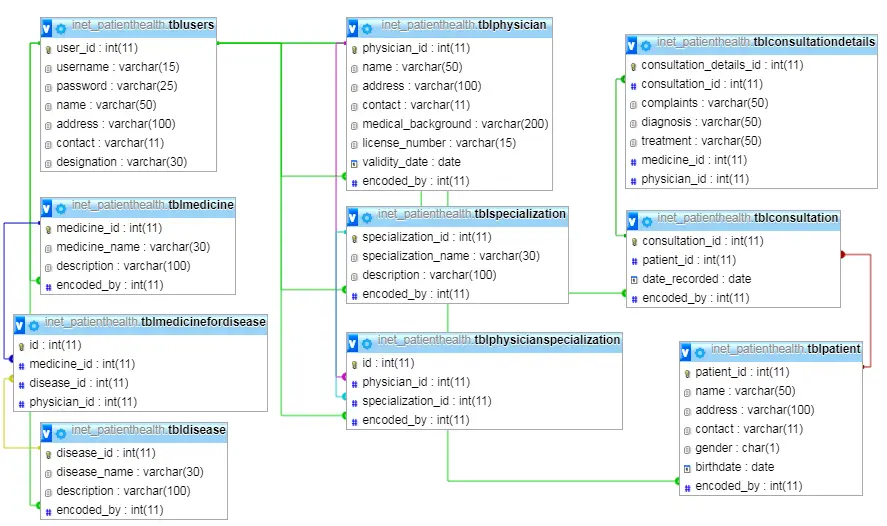
Database Design/Model/Schema or the Table Structure and Definition
Manage Physicians Information
tblphysician(physician_id, name, address, contact, medical_background, license_number, validity_date, encoded_by)
Manage List of Specializations
tblspecialization (specialization_id, specialization_name, description, encoded_by)
Physician Specilization
tblphysicianspecialization (id, physician_id, specialization_id, encoded_by)
Manage Cases or Diseases
tbldisease(disease_id, disease_name, description, encoded_by)
Manage Medicine Information
tblmedicine (medicine_id, medicine_name, description, encoded_by)
Medicine of Diseases Table
tblmedicinefordisease (id, medicine_id, disease_id, physician_id)
Manage Users
tblusers (user_id, username, password, name, address, contact, designation)
Manage Patients Info
tblpatient (patient_id, name, address, contact, gender, birthdate, encoded_by)
Transaction or Consultation
tblconsultation (consultation_id, patient_id, date_recorded, encoded_by)
Consultation Details
tblconsultationdetails (consultation_details_id, consultation_id, complaints, diagnosis, treatment, medicine_id, physician_id)

Report Module of the System:
List of Diseases (no. of occurrence recorded per month and can be filter by year) with Graph or Chart
Patient History Report (list of health record of the patient)
Daily, Weekly, Monthly, Yearly Log Report (List of patients being accommodated)
Number of Patients Accommodated (by physician and by Specializations)
Related Literature
CLINIC INFORMATION SYSTEM WITH SMS
Fetched from COLLEGE OF COMPUTER STUDIES (CSS) the “University of Cebu Lapu-Lapu and Mandaue Clinic Information System with SMS” is to help the clinic staff and the management to lessen their burden in monitoring the transactions, enhancing the ways of managing the patient’s record, convenient and fast distribution of patient’s schedules, accurate tracking of information. It also make the students being updated of their schedules that University of Cebu City clinic and the Mandaue Clinic is currently using the manual storing of the patient’s records which take a lot of time in retrieving the information that they needed. They encountered many problems on their existing system.
Source: https://ccs-lm.uc.edu..ph/mod/data/view.phpd=1$advanced
LEARNING:
The Clinic Information System with SMS in University of Lapu-Lapu and Mandaue Clinic features mostly like our system except the SMS feature. Our system carries managing the records of the patients and accurate storing and tracking of information. We also have the inventory of medicines and the scheduling for the school Psycisian and Doctor.

Software Requirements
- Operating System – Windows 7
- UWAMP: is a Wamp Server with Apache MySQL PHP and SQLite. It is provided with a management interface which lets you start or stop the server with one click. UwAmp allows real time Apache and MySQL process CPU monitoring. It can manage Apache Virtual host and Alias. You can enable/disable PHP extension and Apache module from UwAmp manager. UwAmp can be run from a USB stick (cnet.com).
- Bootstrap: is a powerful front-end framework for faster and easier web development. It includes HTML and CSS based design templates for common user interface components like Typography, Forms, Buttons, Tables, Navigations, Dropdowns, Alerts, Modals, Tabs, Accordion, Carousel and many other as well as optional JavaScript extensions. Bootstrap also gives ability to create responsive layout with much less efforts. Using it comes with free set of tools for creating flexible and responsive web layouts as well as common interface components. The Bootstrap data APIs can create advanced interface components like Scroll spy and type heads without writing a single line of JavaScript (tutorialrepublic.com).
- phpMyadmin: is a tool written in PHP to handle the administration of MySQL over the web. Databases must be created in cPanel, but phpMyAdmin can drop databases, create/drop/alter tables/delete/edit/add fields, execute any SQL statement, manage keys on fields, and export data into various formats. The phpMyAdmin program is handy for performing maintenance operations on tables, backing up information, and editing things directly in the event that your scripts are not working. Occasionally, in the Support Forums, someone will post a SQL query of some benefit or other that can be run using phpMyAdmin. Although many of the same tasks can be performed on the MySQL command line, doing so is not an option for many people (flexihost.co).
- PHP: is a widely-used open source general-purpose scripting language that is especially suited for web development and can be embedded into HTML. PHP code is executed on the server, generating HTML which is then sent to the client. The client would receive the results of running that script, but would not know what the underlying code was (php.net).
- Cascading Stylesheet (CSS): is a Web page derived from multiple sources with a defined order of precedence where the definitions of any style element conflict. The Cascading Style Sheet is implemented in the latest versions of the Netscape and Microsoft Web browsers, specifies the possible style sheets or statements that may determine how a given element is presented in a Web page. CSS gives more control over the appearance of a web page to the page creator than to the browser designer or the viewer (techtarget.com).
- Hypertext Mark-up Language (HTML): is the set of mark-upsymbols or codes inserted in a file intended for display on a World Wide Web browser The mark-up tells the web browser how to display a web page’s words and images for the user. Each individual mark-up code is referred to as an element. Some elements come in pairs that indicate when some display effect is to begin and when it is to end. HTML is a formal recommendation by the World Wide Web Consortium and is generally adhered to by the major browser features differently and provides non-standard extensions (techtarget.com).