Web and Mobile Scholar Information System
The main objective and purpose of this study is to design, develop and implement a mobile application wherein the students/scholars can pass the necessary requirements to avail a scholarship program. It aims to replace the manual process of transaction which uses paper application. The proposed application will be beneficial to both the students/scholars and the team that manages the applications and requirements for scholarship programs.

The project entitled web and mobile scholar information system will also serve as a medium of communication between the management and the scholars. Announcement of requirements and the process to avail financial support will also be included in the development of the project.
Significance of the study
The system will benefit the following beneficiaries of the developed system:
Scholars – The system will help the scholarship members to accept and transfer the application form in every operation to the city office up to date. It will also help them to monitor the new and old applicants.
Future Researchers – The result of this study will also help and guide those researchers who would like to conduct study about scholar information system.
Related Literature
According to Falogme et al., (2017), it is for the Scholarship office of a city to render the best service for the clients. Primarily, the office personnel of the said office are having their transactions using MS Excel in keeping records of students’ profile and funds. The record, which is taken by the scholarship head, returns the information of the qualified applicants for scholarship. Each application will undergo strict screening and one of its major requirements is that the scholar applicant must be a bonafide resident of the said city. In using MS Excel, the scholarship head consumed a lot of time before they can finish recording all the transactions per day. One thing that makes it complicated is that there are tons of data that needs to be updated about the scholars each time. It takes a month or few for the scholarship head to readily update the records.
Note: this literature was taken in the study of Engr. Ariel M. Marave with a project entitled Online Scholarship Application and Record Management System for AYZ City

Features of the System
For the mobile portion of the project:
JQuery Mobile and Apache Cordova are the applications/tools used in the mobile development; this module is for the student applicants/scholars. The following are the list of features for the mobile app of the project:
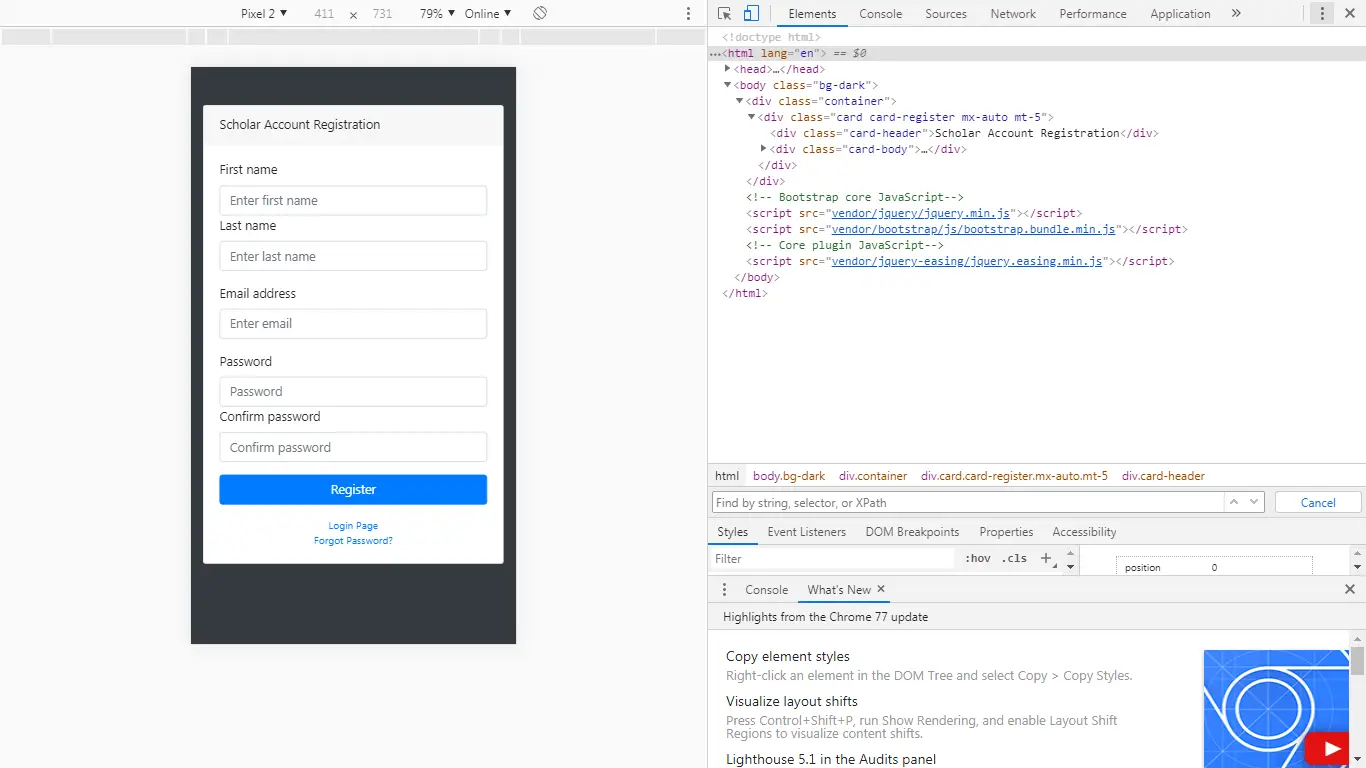
- Create/register for an account
- View the list of scholarship program offered by the institution
- Apply for scholarship and can submit the necessary documents
- Receive notifications and updates about the application
- Apply for scholarship renewal (for scholars only)
- Notification about the financial assistance (for scholars only)
For the web/admin panel of the scholar information system:
The monitoring of applicants and other task of the management are part of the web or admin panel of the system which uses PHP, MySQL and Bootstrap. This part of the system can only be accessed by the personnel in-charge for the different scholarship program available in the institution.
- Evaluate the applications
- Post updates and notifications
- Communication with the scholars and applicants
- Generate reports
Software Compatibility
The system has undergone software compatibility checking. The system is compatible with Windows 7 Operating System. The system can be accessed in different types of web browsers like Chrome, Internet Explorer, Mozilla Firefox, and others. The system used XAMPP as an application for databases. It has been developed using MySQL as the front end and PHP for the back end, JavaScript, HTML5, CSS and Notepad ++.
Development
This part discusses the software and hardware that were used in developing/making the system.
- XAMPP v5.6.8
- Notepad++ 6.8.8
Programming Language
These are the following software application tools used to develop the proposed system.
- HTML
- CSS
- PHP
- JavaScript
- MySQL
- JQuery Mobile
- Apache Cordova
For the development and modification of the project, you can reach us @ our facebook page.
You may visit our Facebook page for more information, inquiries, and comments. Please subscribe also to our YouTube Channel to receive free capstone projects resources and computer programming tutorials.
Hire our team to do the project.


