Mobile Learning App in JQuery Mobile and Phonegap Build
Beneficiaries:
- Students. Are the direct beneficiaries to Develops knowledge in Computer programming and networking especially in Hardware and software Discussions and they can study anywhere as long as they have this application.
- Will adopt an application to help all the students to improve their knowledge about computer concepts and the instructors to improve their teaching about computer programming and networking using the application.
- Future Researcher. They can improve the application by updating new lessons about the computer programming and networking.
- Instructor. Computer instructors can use the application to improve the teaching of the subject computer programming and networking. And they can use this mobile learning to get some questions for their fellow students while having a discussions regards to the topics. Because the instructor’s main role is to deliver and prepare the information, guide the students and support to be a future IT professionals someday.
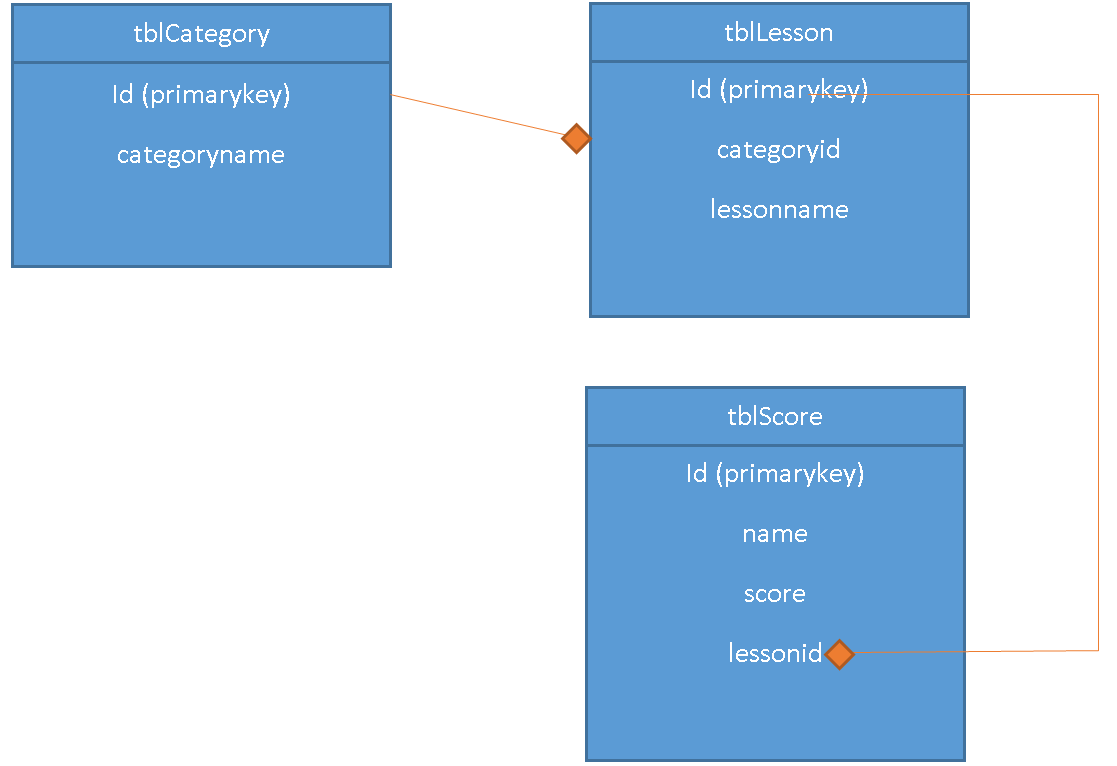
Database Design
This section presents the database design of the proposed application which is entitled EPROGNET, it is an educational learning app which covers the topic programming and networking.
The localStorage property allows you to access a local Storage object. localStorage is similar to sessionStorage. The only difference is that, while data stored in localStorage has no expiration time, data stored in sessionStorage gets cleared when the browsing session ends—that is, when the browser is closed
The following are the tables and its corresponding entity or fields:

tblCategory: id, categoryname
tblLesson: id, categoryid, lessonname
tblscore: id, name, score, lessonid
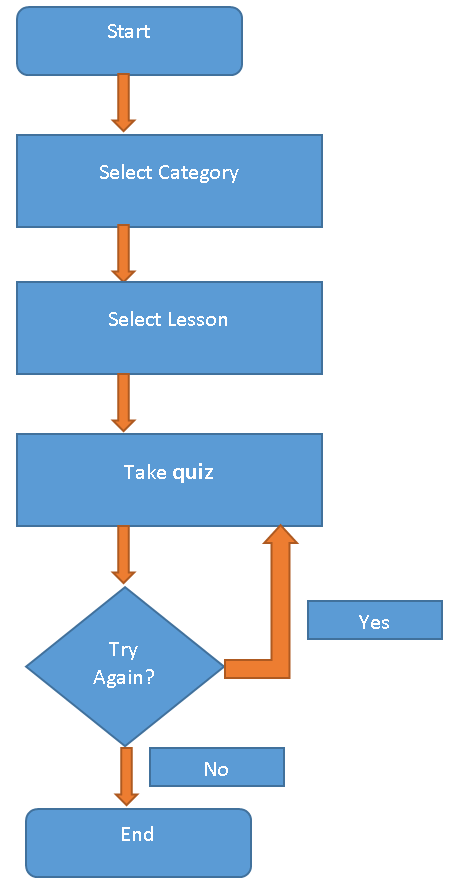
Flow Chart

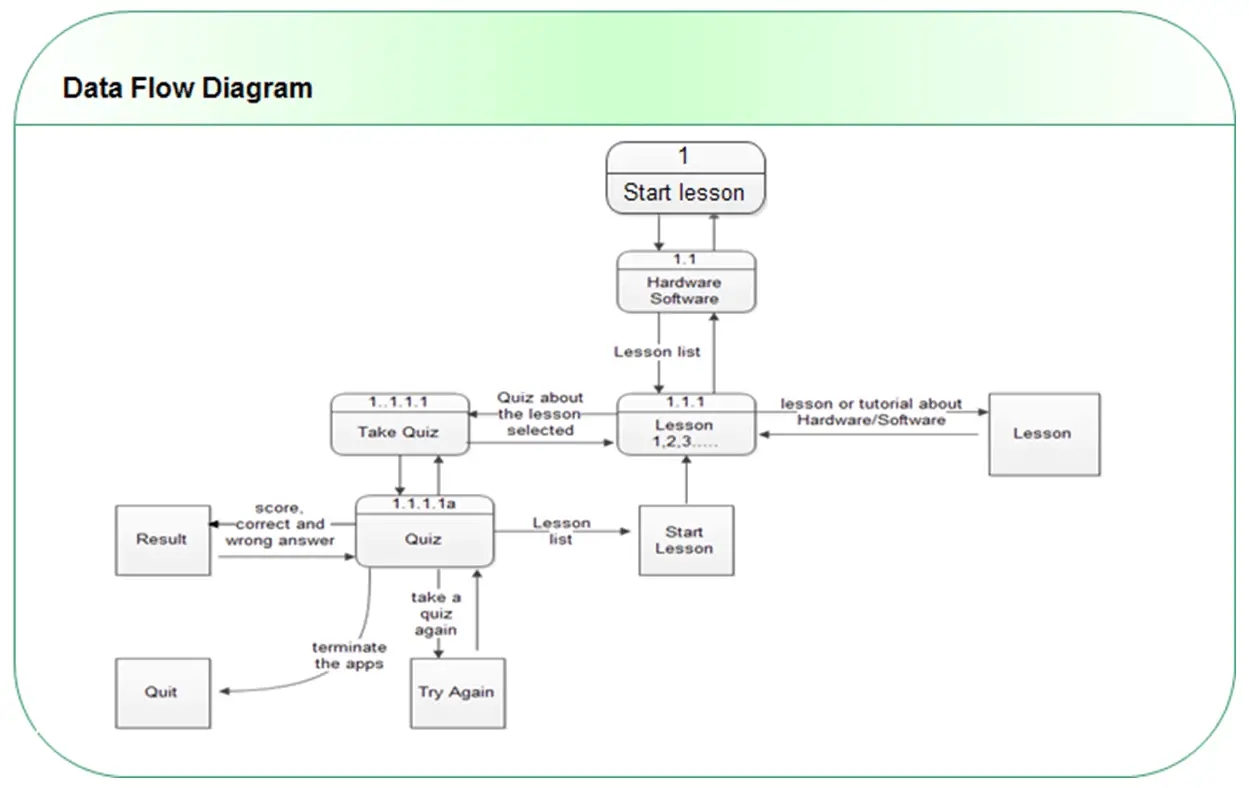
Data Flow Diagram
This section shows the conceptual design of the software, and this diagram also shows the data flow.
Figure 1.0 Data Flow Diagram of EPROGNET

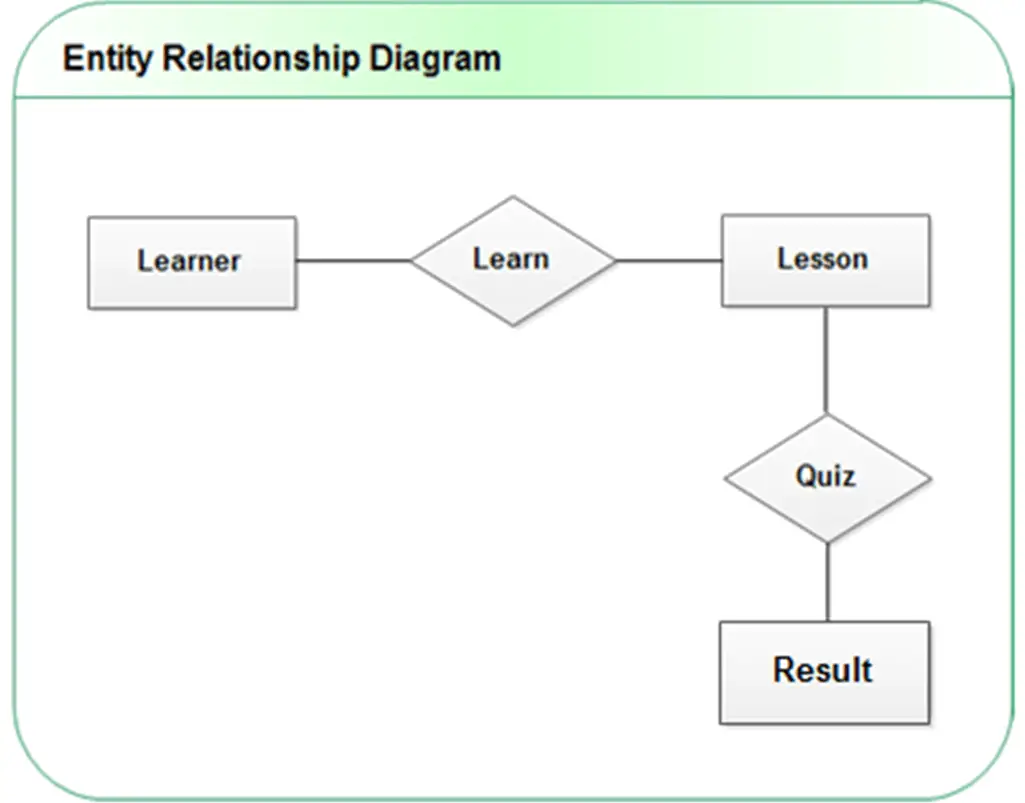
Entity Relationship Diagram
This section shows the conceptual design of the software, and this diagram also shows the type of information stored in the system and how these information associate with each other.
Figure 2.0 Entity Relationship Diagram of EPROGNET.

Application Requirement
Software Requirements
The following is the list of software requirements used for development and implementation of the system.
- Development
- HTML, CSS, and JavaScript
It’s primary programming language in creating this application.
- Phone Gap
Is a free and open source framework that allows you to create mobile apps using standardized web APIs for the platforms you care about.
- Phone Gap Build
It’s a cloud service that allows you to quickly build mobile applications and easily compile them without SDKs, compilers and hardware.
- Apache Cordova
It’s a platform for building native mobile applications using HTML, CSS and JavaScript. This allows you to build mobile applications locally.
- Eclipse
It’s an integrated development environment (IDE).
It contains a base workspace and an extensible plug-insystem for customizing the environment. Written mostly in Java, Eclipse can be used to develop applications.
- ADT Plugin
Android Development Tools (ADT) is a plugin for the Eclipse IDE that is designed to give you a powerful, integrated environment in which to build Android applications.
· Android SDK
The Android SDK provides you the API libraries and developer tools necessary to build, test, and debug apps for Android.
- Implementation
- Android OS (any version)
User Requirements
The Android Based e-Learning for Computer Fundamentals required the end-user is a smartphone device user running Android OS (any version higher much better).
System Design
In these phase is highly important before the actual coding. This phase is important to understand what to be created and what it should look like. In design phase we creating the user interface of the system, identify the inputs/outputs of the system, design of the data and analyzing the processes.
EPROGNET uses HTML, CSS, and JavaScript as its primary programming language in creating this application. In order for the app to pack and run, we use Phonegap to pack your mobile apps into a native application using PhoneGap Build and deploy to your desire platform.
PhoneGap is a free and open source framework that allows you to create mobile apps using standardized web APIs for the platforms you care about. Easily create apps using the web technologies you know and love: HTML, CSS, and JavaScript.
PhoneGap Build is a cloud service that allows you to quickly build mobile applications and easily compile them without SDKs, compilers and hardware. Takes the pain out of compiling PhoneGap apps. Get app-store ready apps without the headache of maintaining native SDKs
Apache Cordova is a platformfor building native mobileapplications using HTML, CSSand JavaScript.This allows you to build mobile applications locally.
PhoneGap is a distribution of Apache Cordova. You can think of Apache Cordova as the engine that powers PhoneGap, similar to how WebKit is the engine that powers Chrome or Safari.
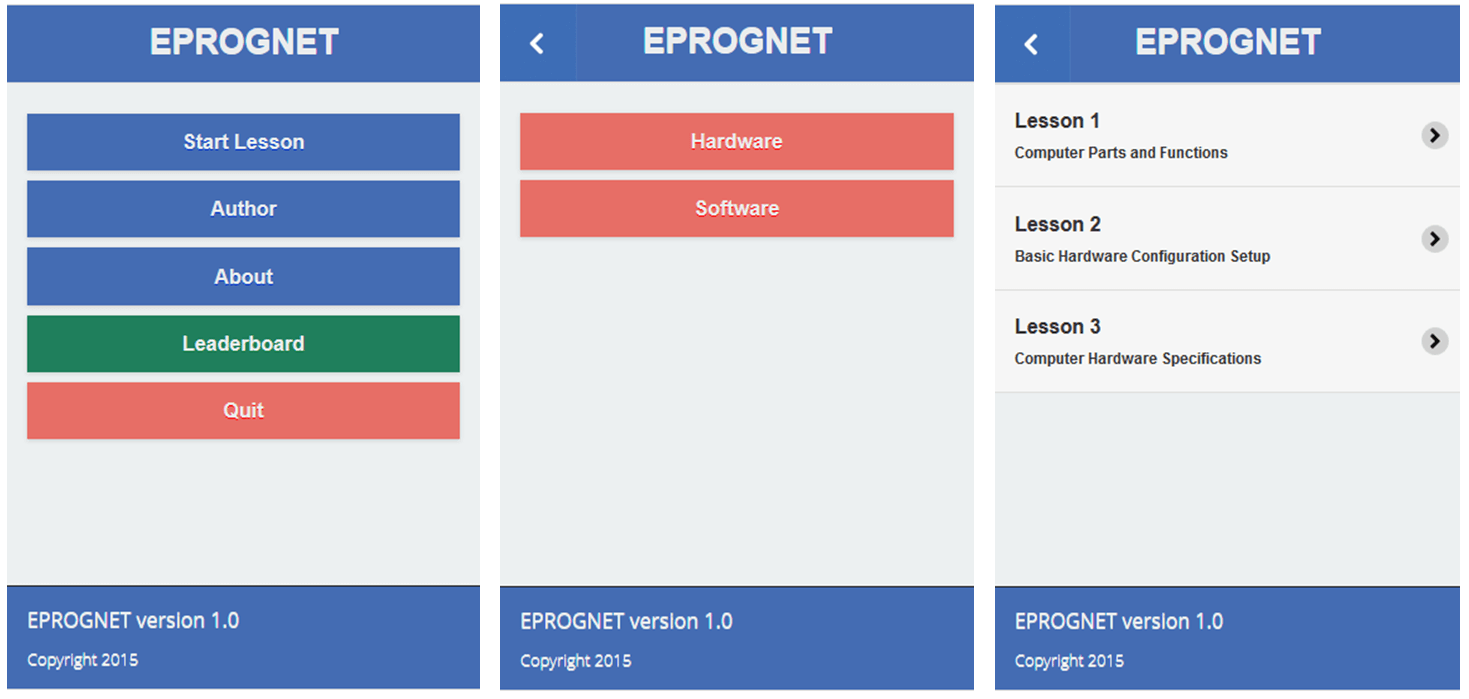
Screenshots