Image Gallery Web Application in PHP and Bootstrap
The project entitled Image Gallery Web Application is an online platform used to manage and archive images, the users can select whether to post the images in a public setting where visitors of the website can directly view and download the uploaded images by the author or they can select a private mode where users will need to subscribe and contact the author or publisher to access those images.
The project was designed and developed in Bootstrap; you can download the resources and free to modify the project based on your needs and requirements. The package contains the php files, so you need to upload it in the root directory of your web server to view the user interfaces of the image gallery application.
The next section of this article is to provide you with the details of the modules included in the project; we will be presenting the screenshots of every part of the project.
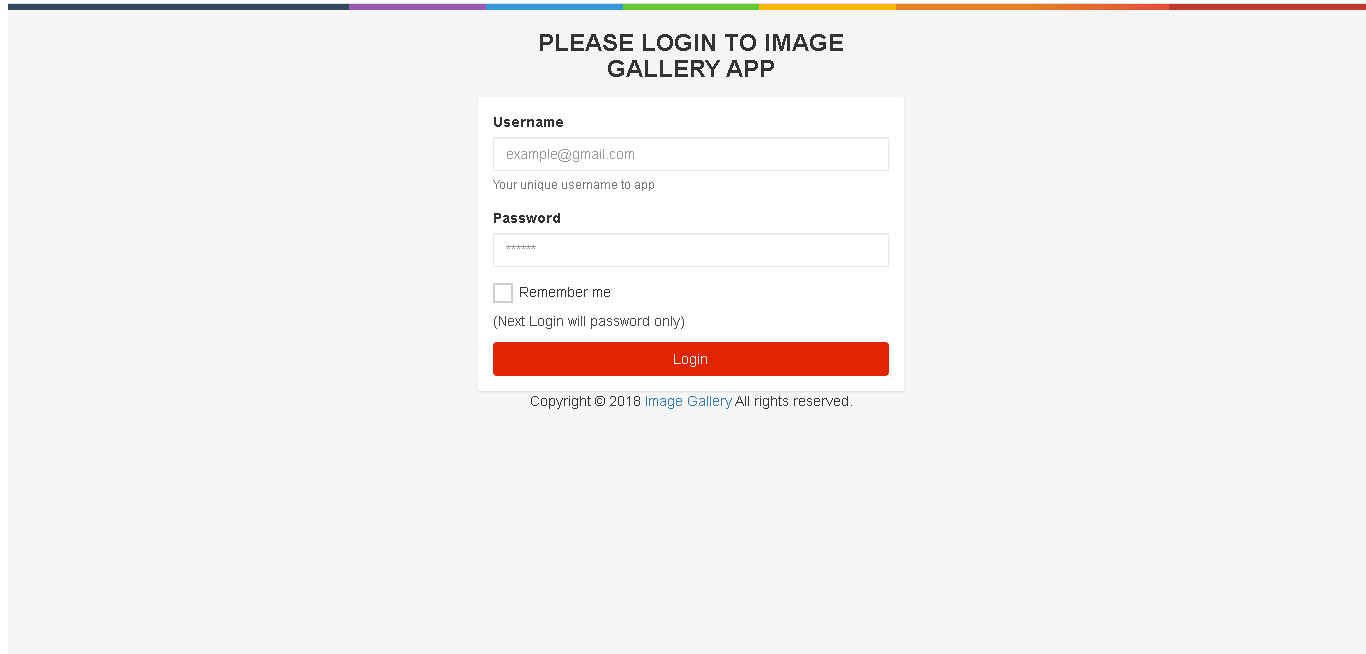
Login – this is the module where the users will need to input their username and password to gain access to the system. The username and password are the same with what they have registered in the membership registration form.

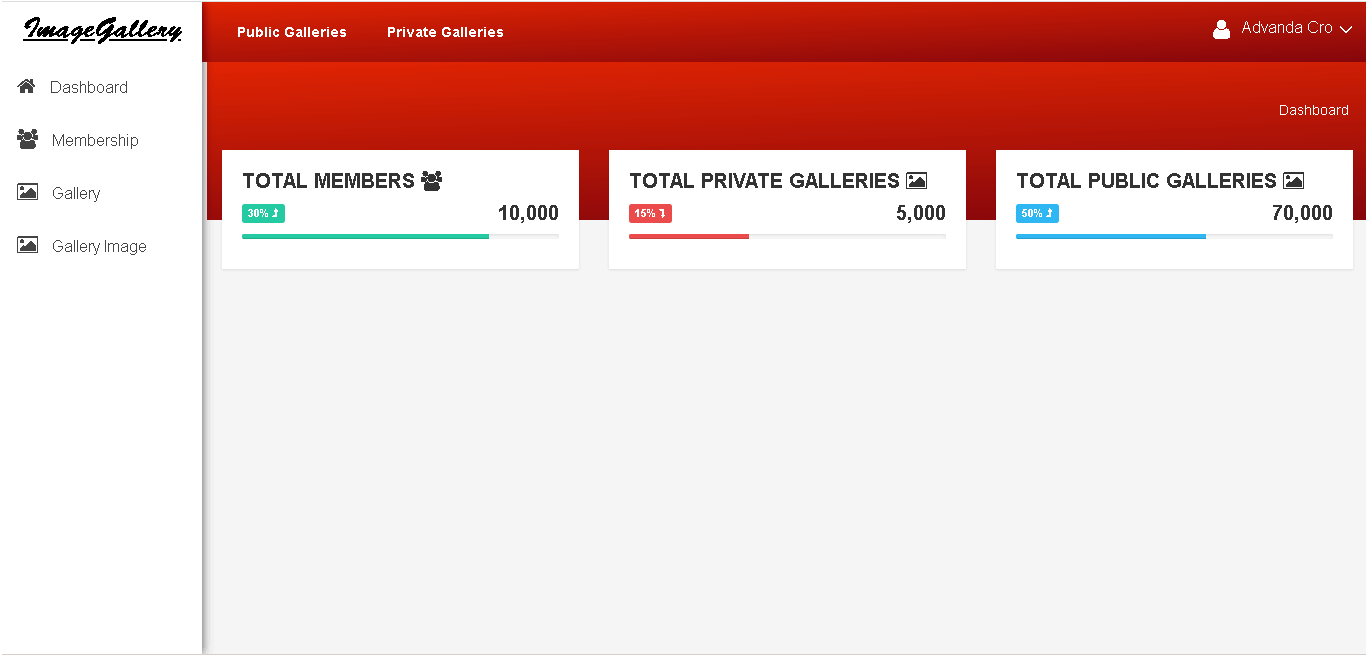
Dashboard – in this module, the administrator has a quick view on the statistics of the website such as the total number of registered members, number of public galleries and total number of private galleries. It is also the page that opens after the login process.
- Number of members
- Number of public galleries
- Number of private galleries
The image below shows the dashboard interface of the project.

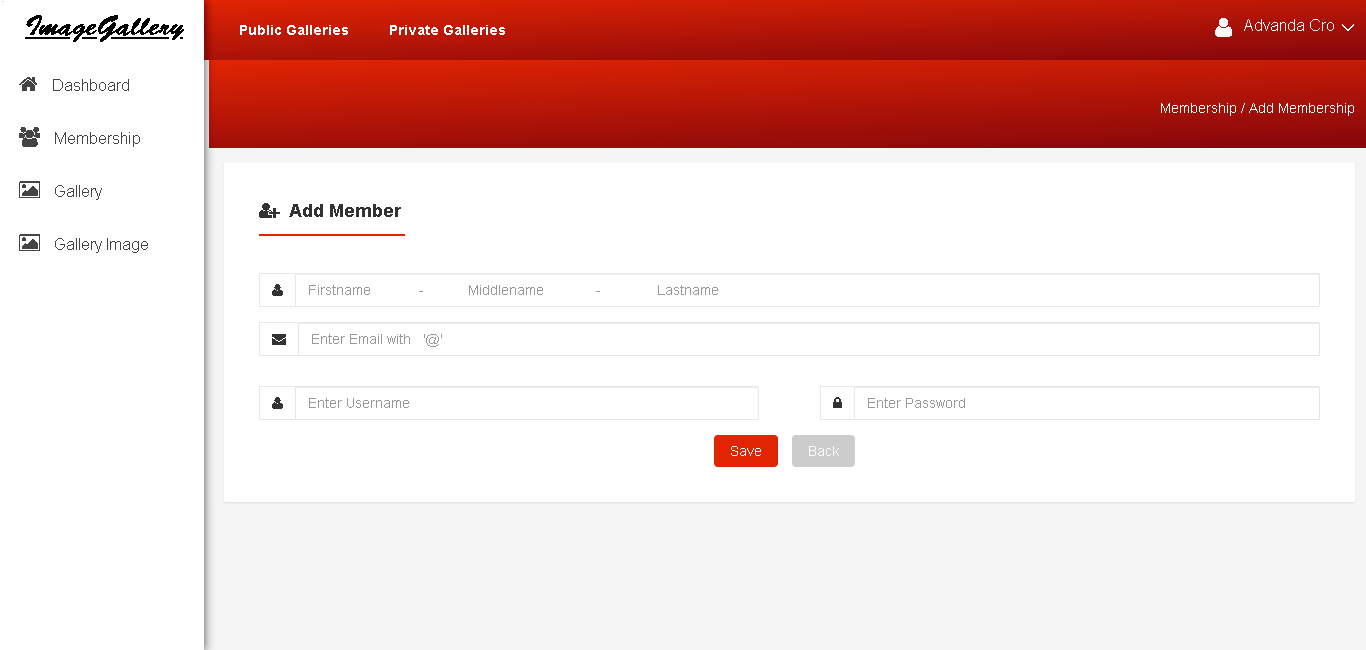
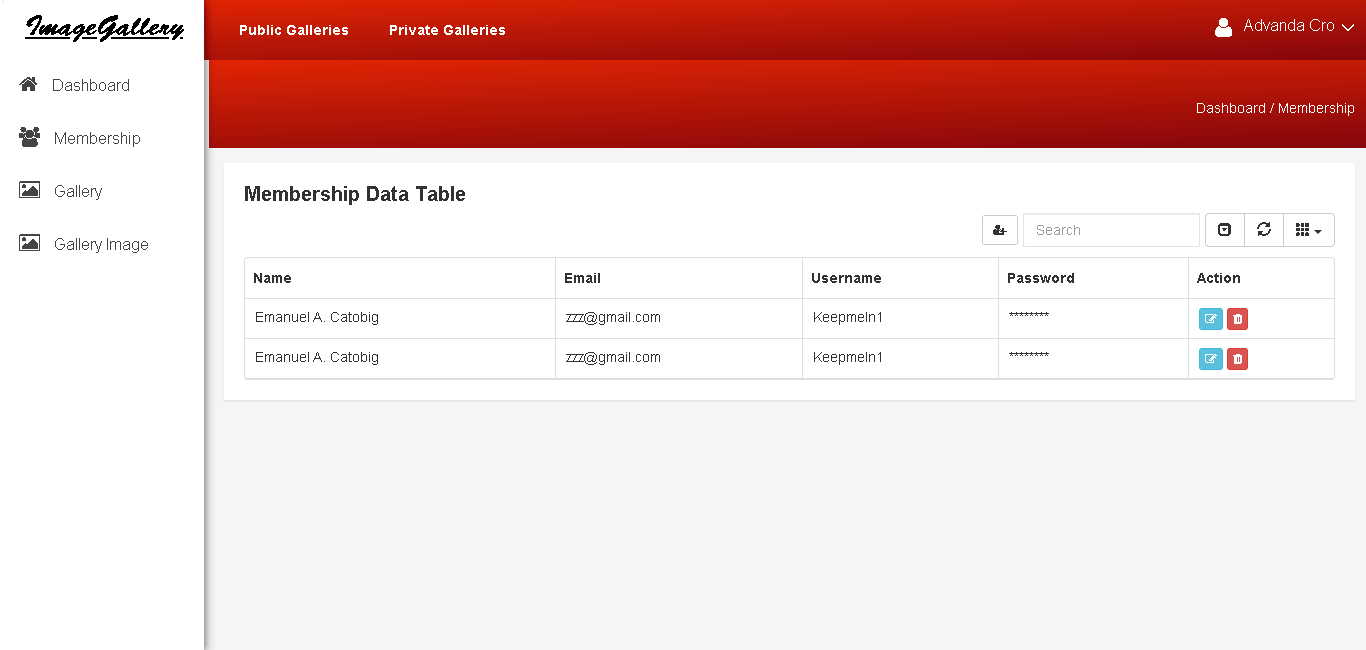
Membership – members will need first to register their information before they can post on the platform. The information they need to provide are the following:
- Name
- Username
- Password
The administrator of the system can manage the records from this module; the admin can approve or disapprove the registration and they can also update the information such as the username and password just in case the user has forgotten their credentials. The image below shows the membership module of the system.


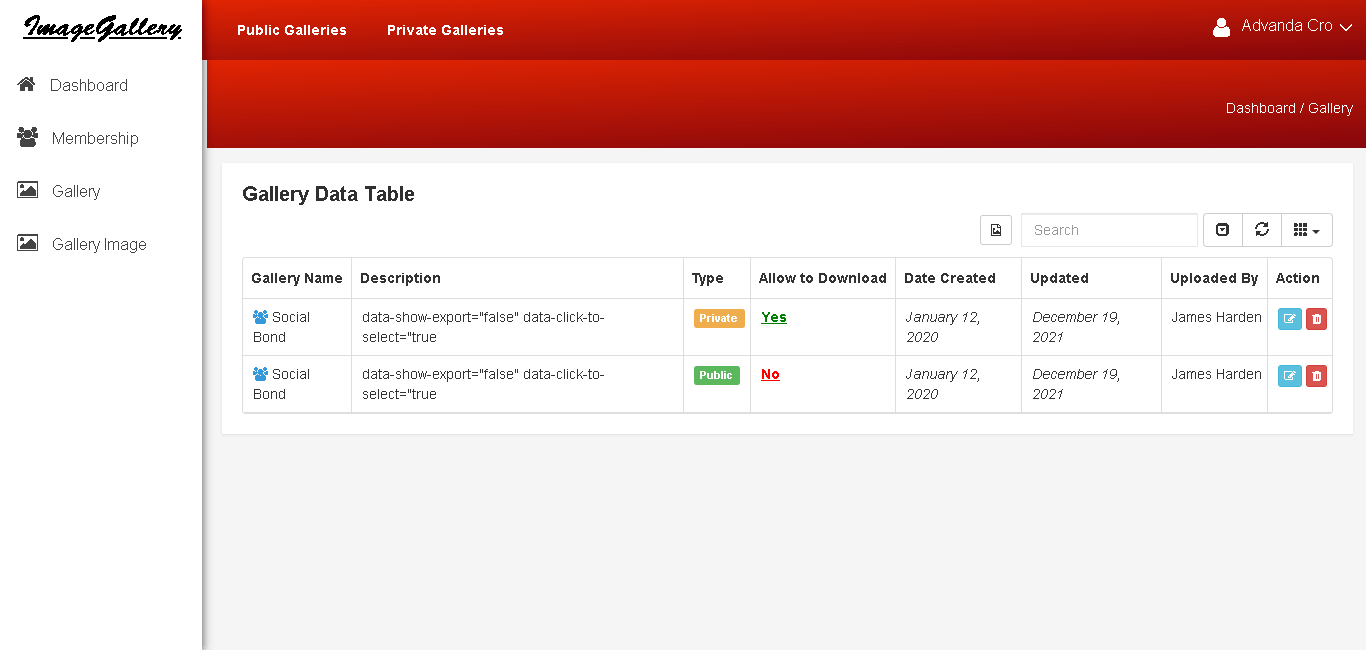
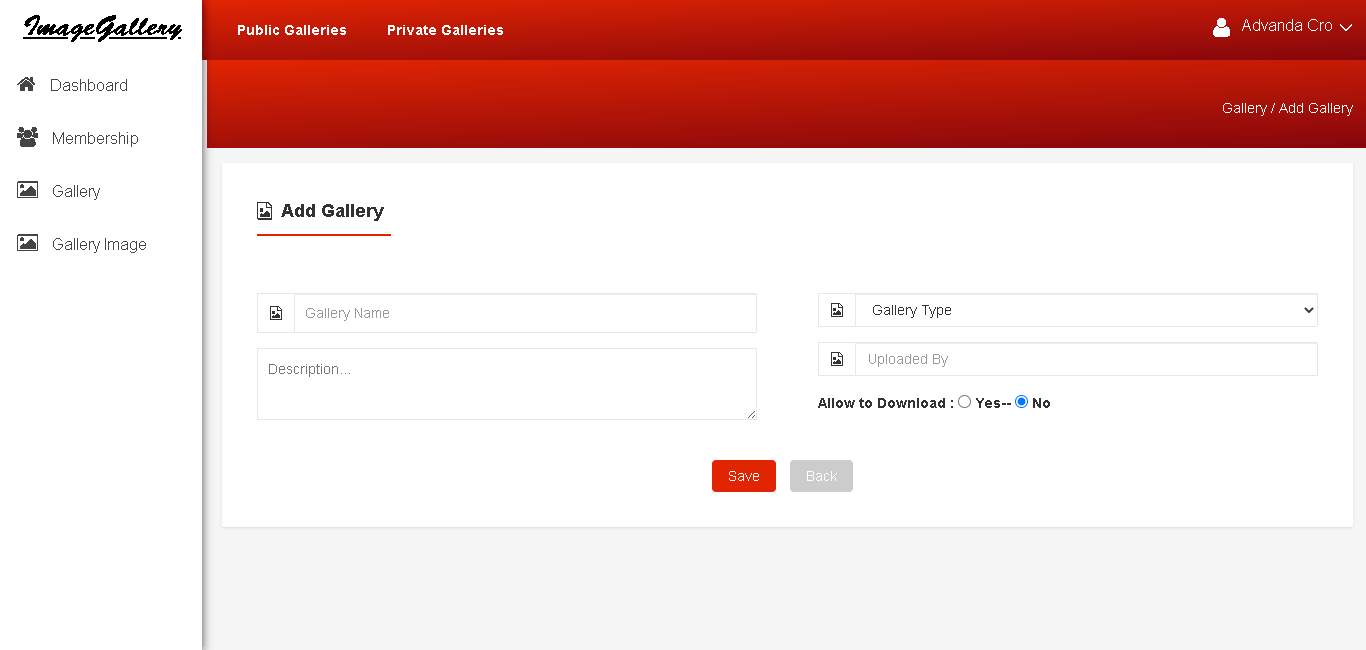
Gallery – the gallery module is the core feature of the system; it is where the members can create a gallery and specify their settings such as the public and private mode. Members can also select if an image or gallery is downloadable or not. The following are the fields and form controls included in the interface of the gallery module of the project
- Gallery Name
- Gallery Description
- Gallery Type – (public, private)
- Allow to download
- Date Created – table only
- Date Updated – table only
- Uploaded by
The image below shows the image gallery module of the application.


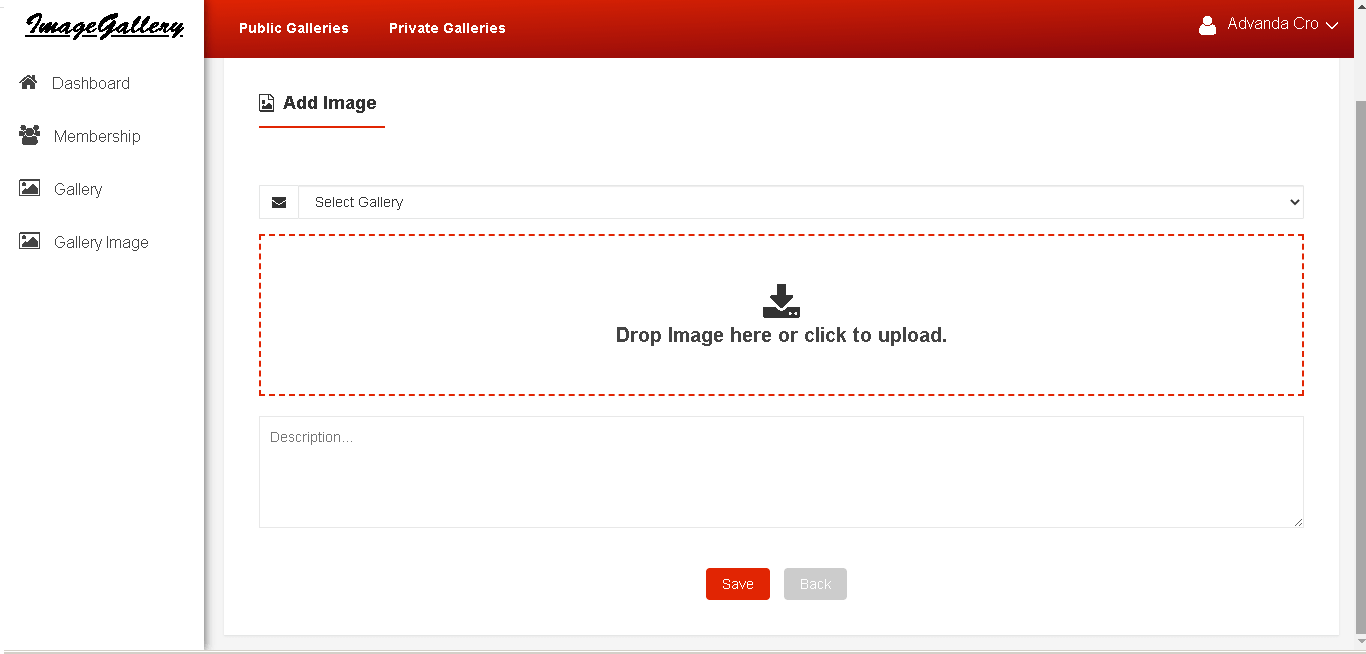
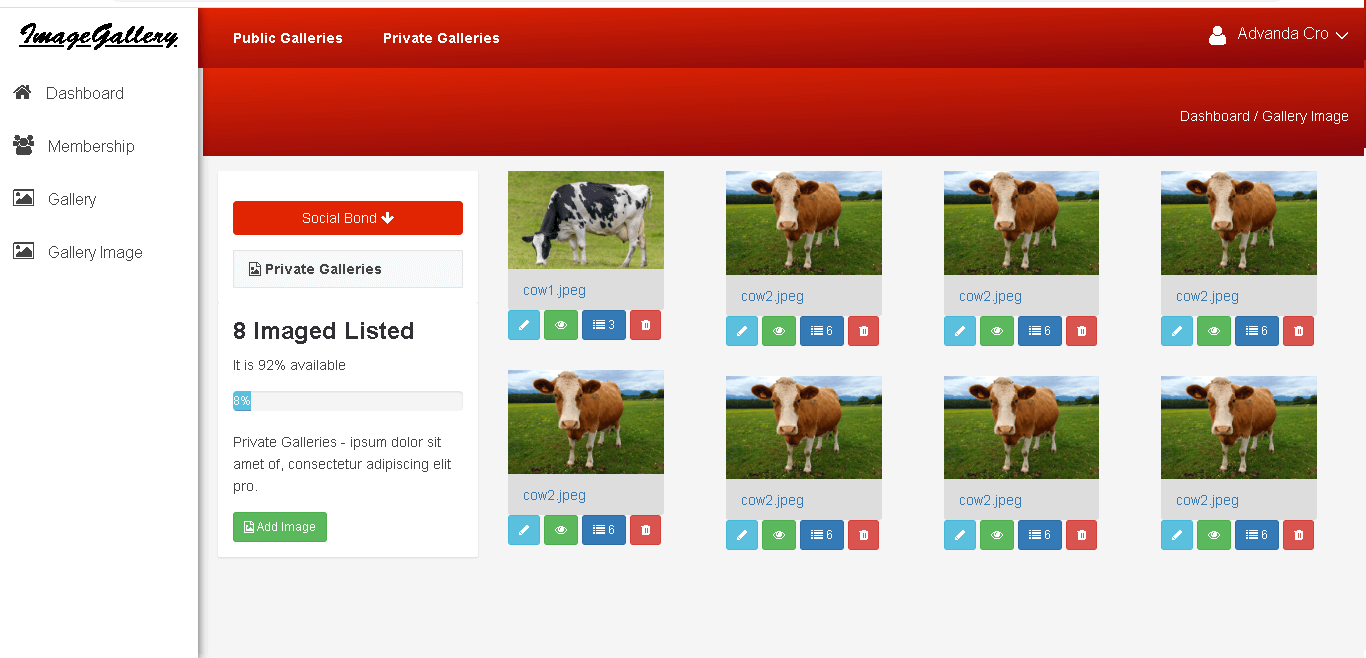
Gallery images – after the member has created a gallery, the next thing to do is to upload the images to the gallery. This module stores the information of individual images and to what gallery they belong. The module also includes a download counter to monitor the download count of a certain image.
- Gallery name
- Image name
- Description
- Download Count

Front-end – the system has two parts; 1 is the backend panel where registered users and the administrator can access and manage the records of the system. The second portion of the project is the front-end side where images uploaded by the members can be viewed and downloaded by site visitors without having to register to the website.

You may visit our facebook page for more information, inquiries and comments.
Hire our team to do the project.