Elearning System User Interface in PHP and Bootstrap
This article is all about the different forms, module and features of an elearning system. It is specifically intended to help you design in terms of user interface for your own elearning system in PHP and Bootstrap.
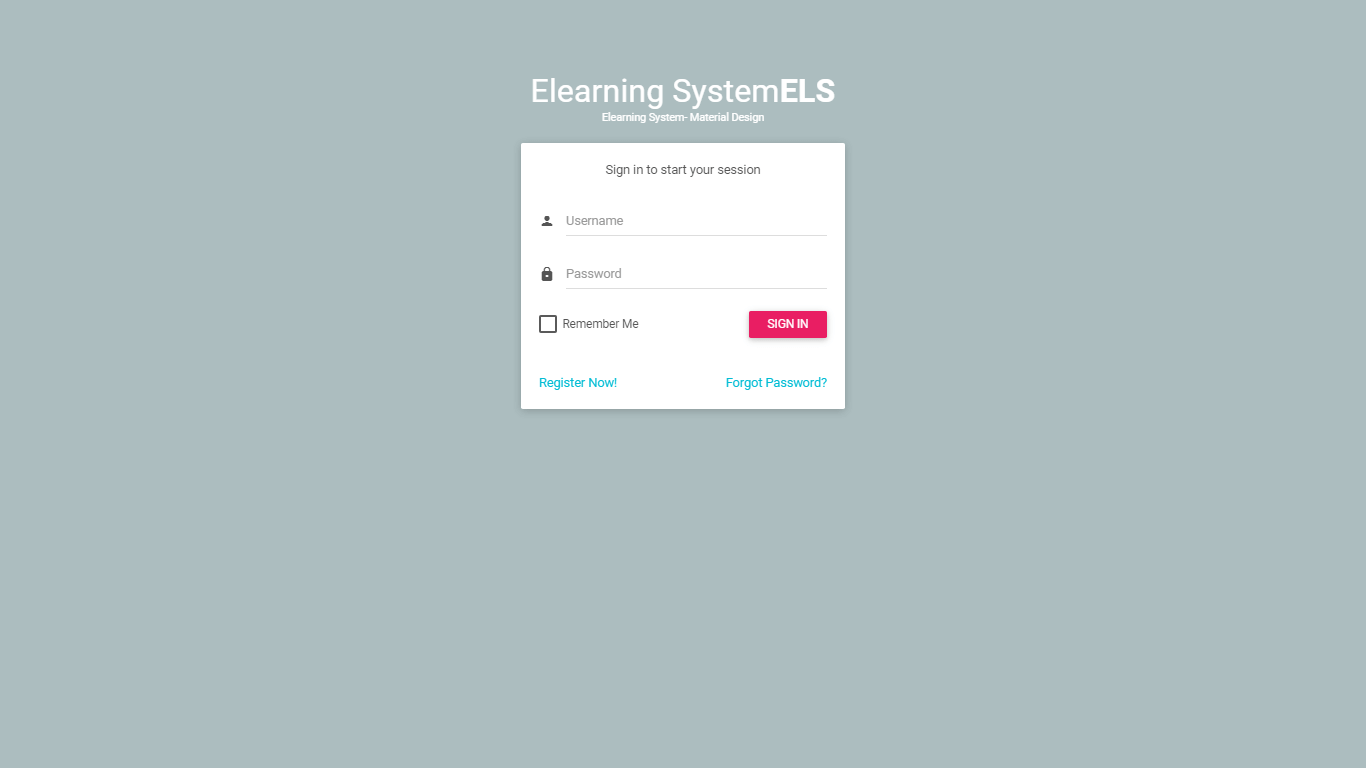
Login Form – They are a security measure designed to prevent unauthorized access to confidential data. When a login fails (i.e, the username and password combination does not match a user account), the user is disallowed access. (https://techterms.com/definition/login)

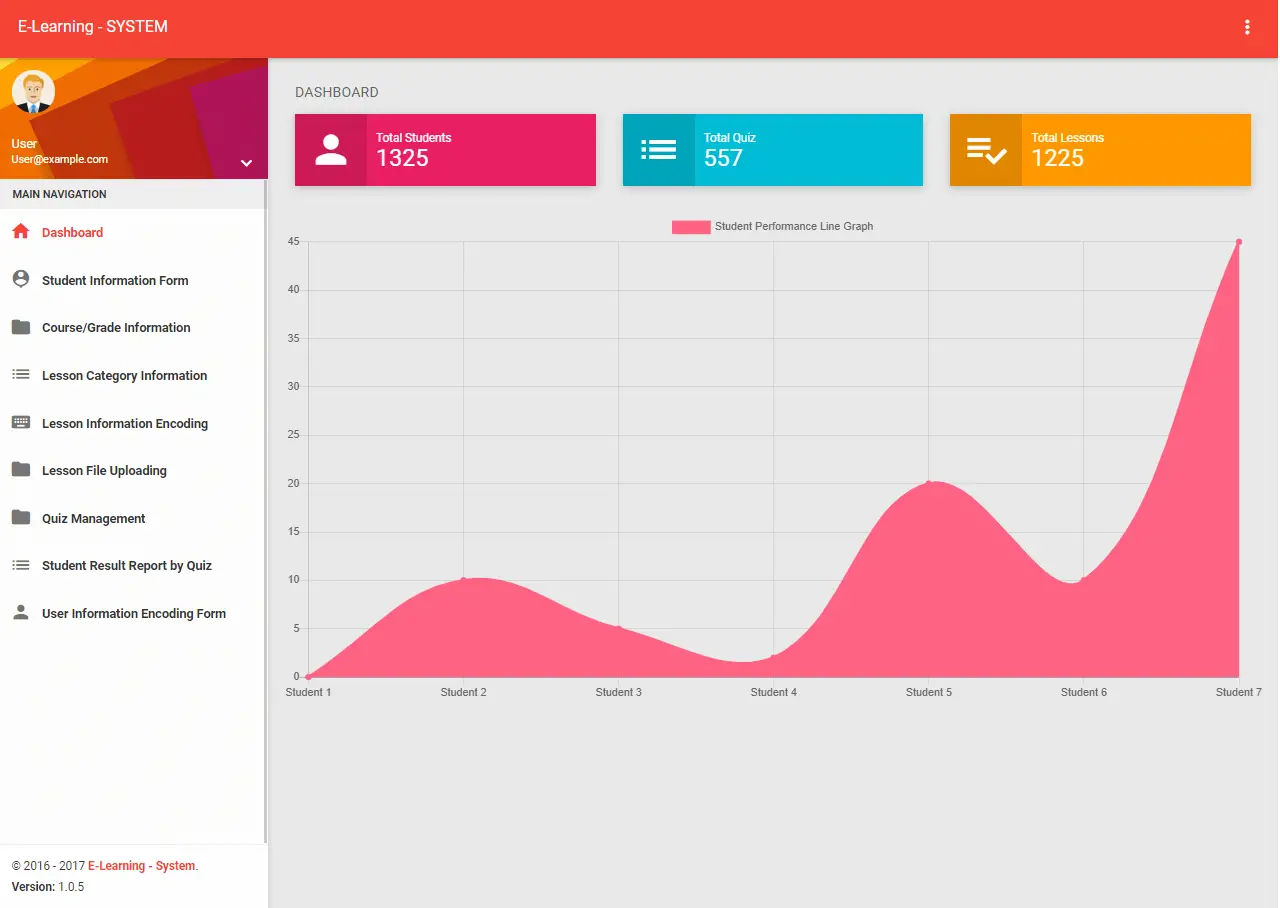
Dashboard (# of students, # of lessons, # of quiz) – this page of the system shows the basic statistics such as the number of students, number of lessons and number of quizzed stored in the database of the project.

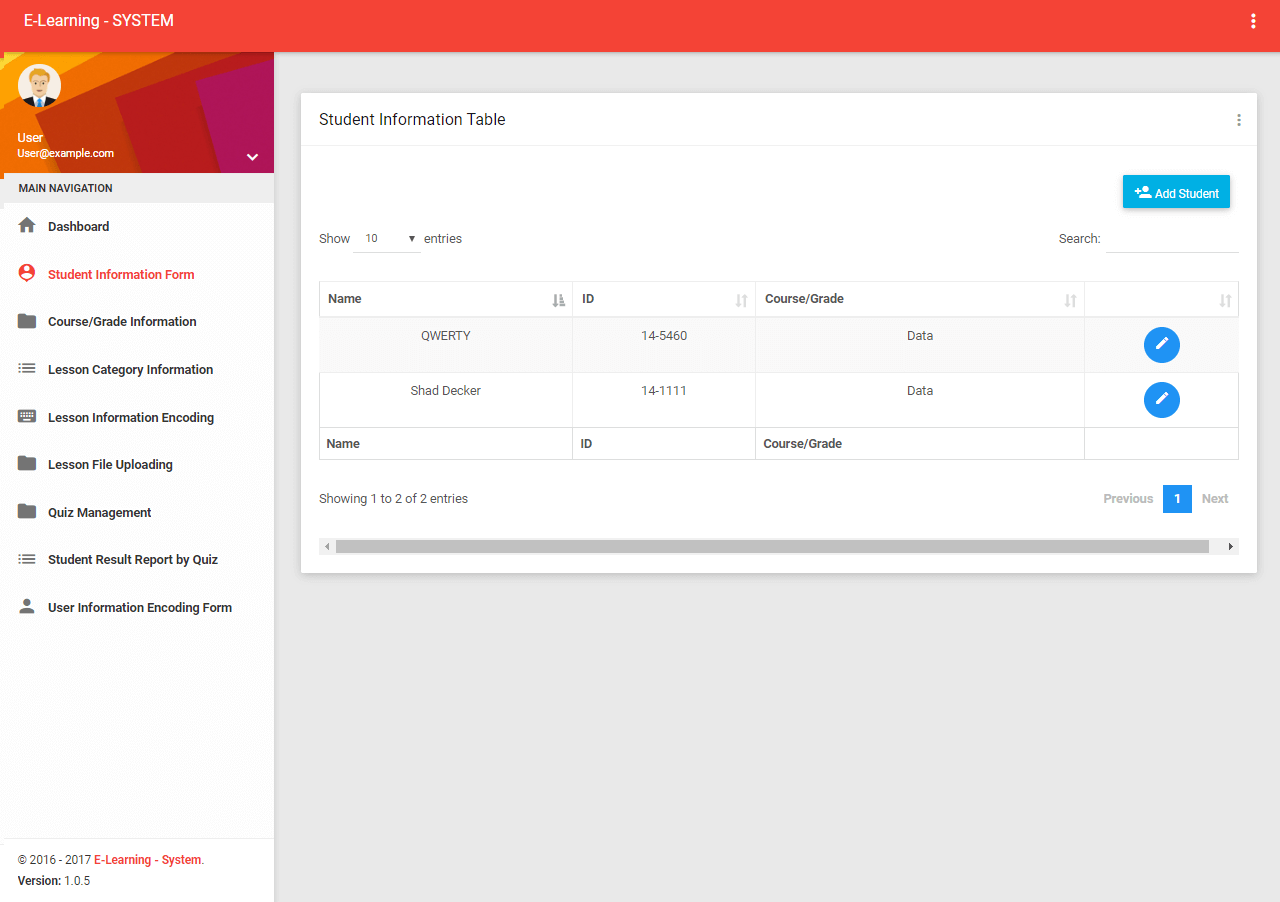
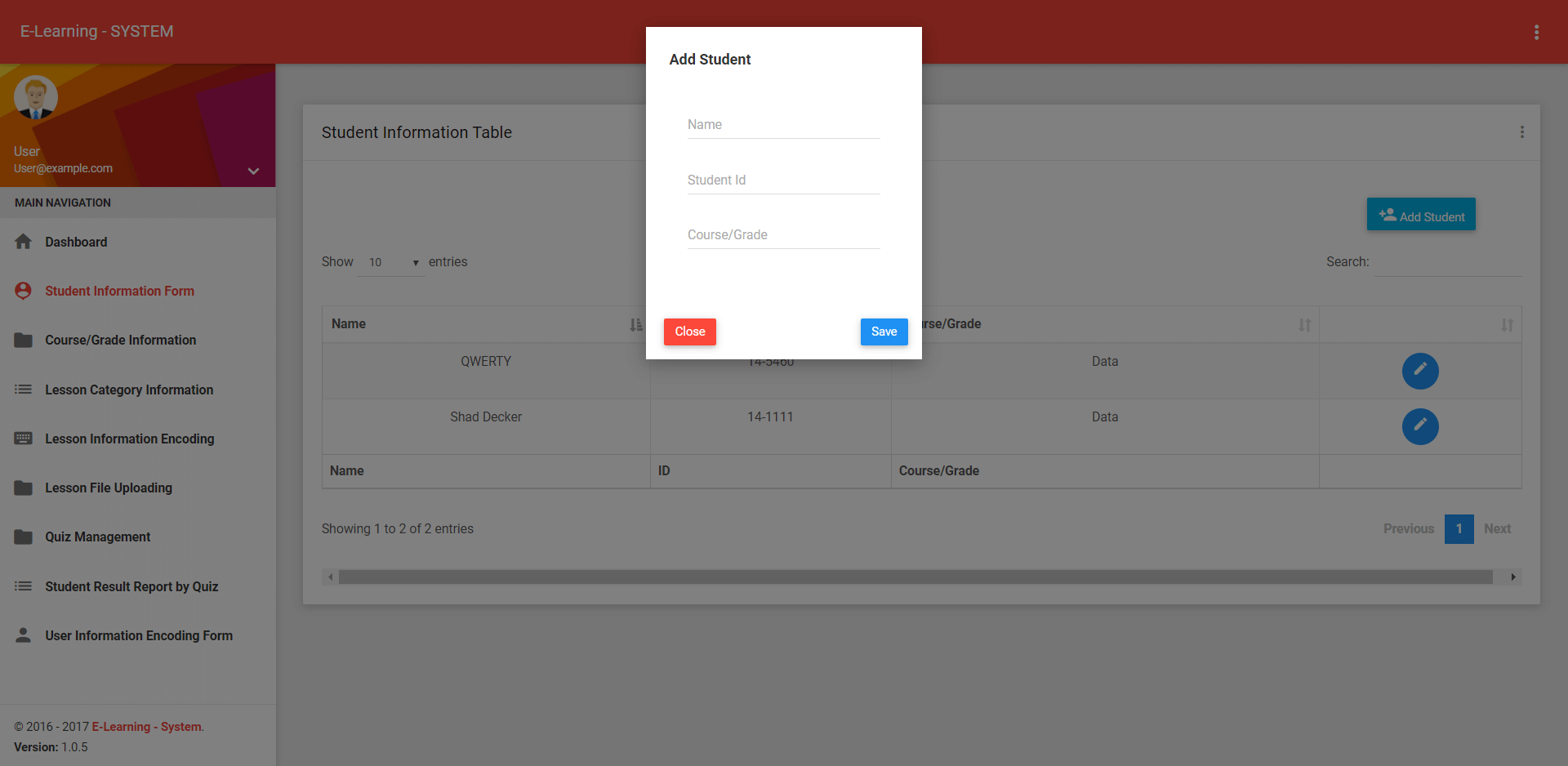
Student Information Form (student name, student id number, course/grade) – The image below shows the list of students registered in the system and as well as the encoding/updating form of student information.


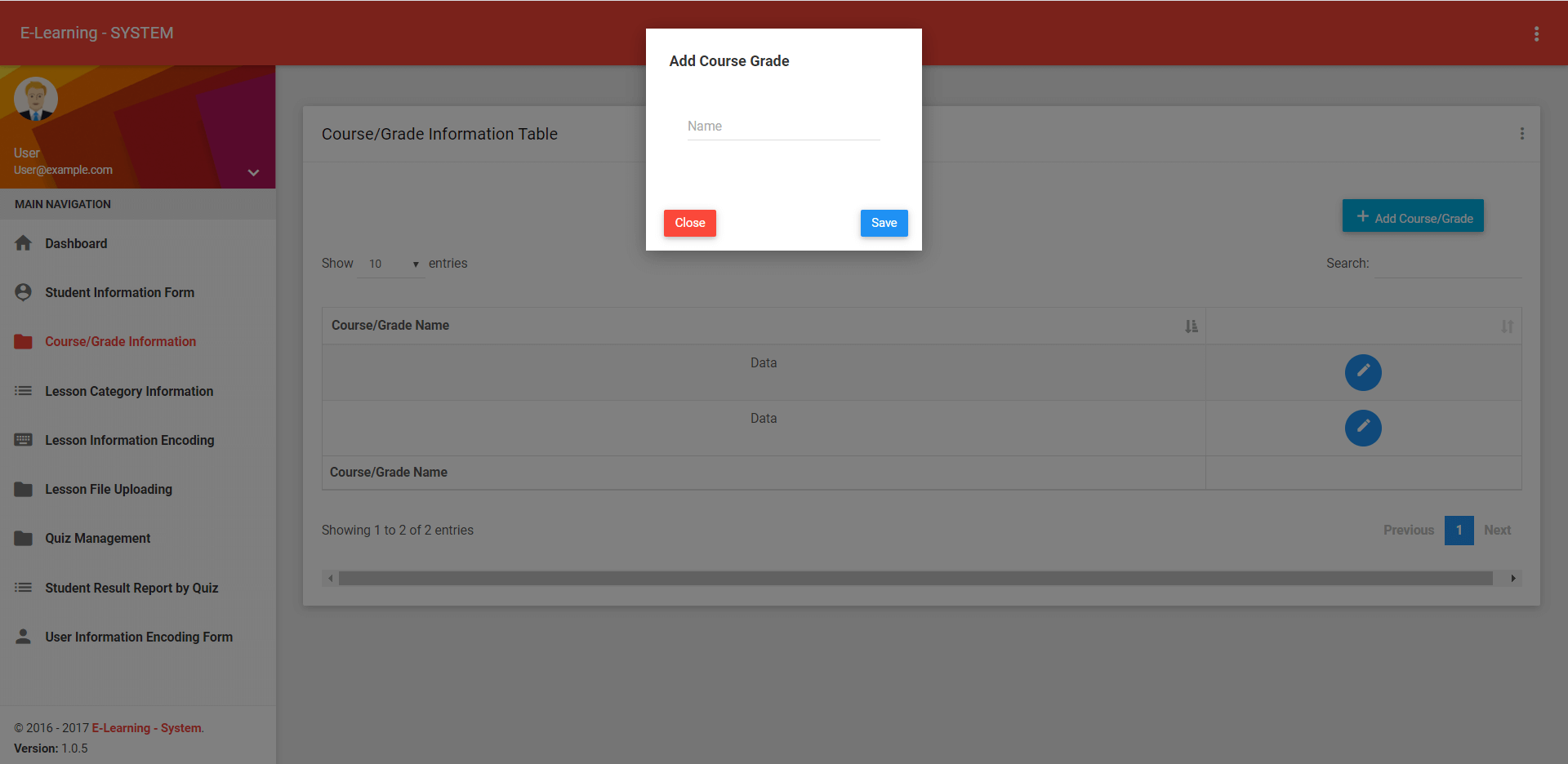
Course/Grade Information Form (course/grade name) – The elearning application is applicable to the elementary, high school and college level. The pages below are the forms for displaying the list of records and for adding/updating the course/grade information.

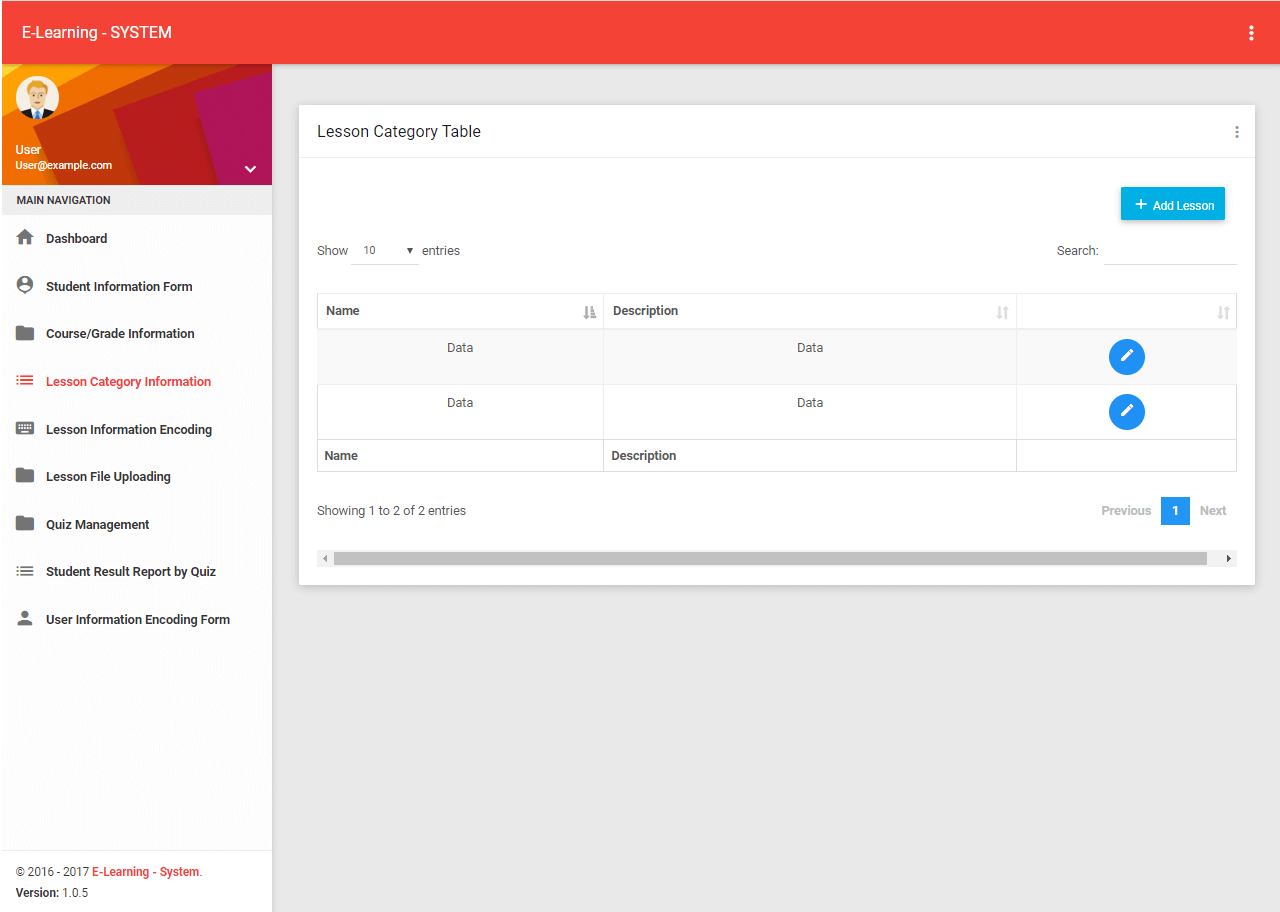
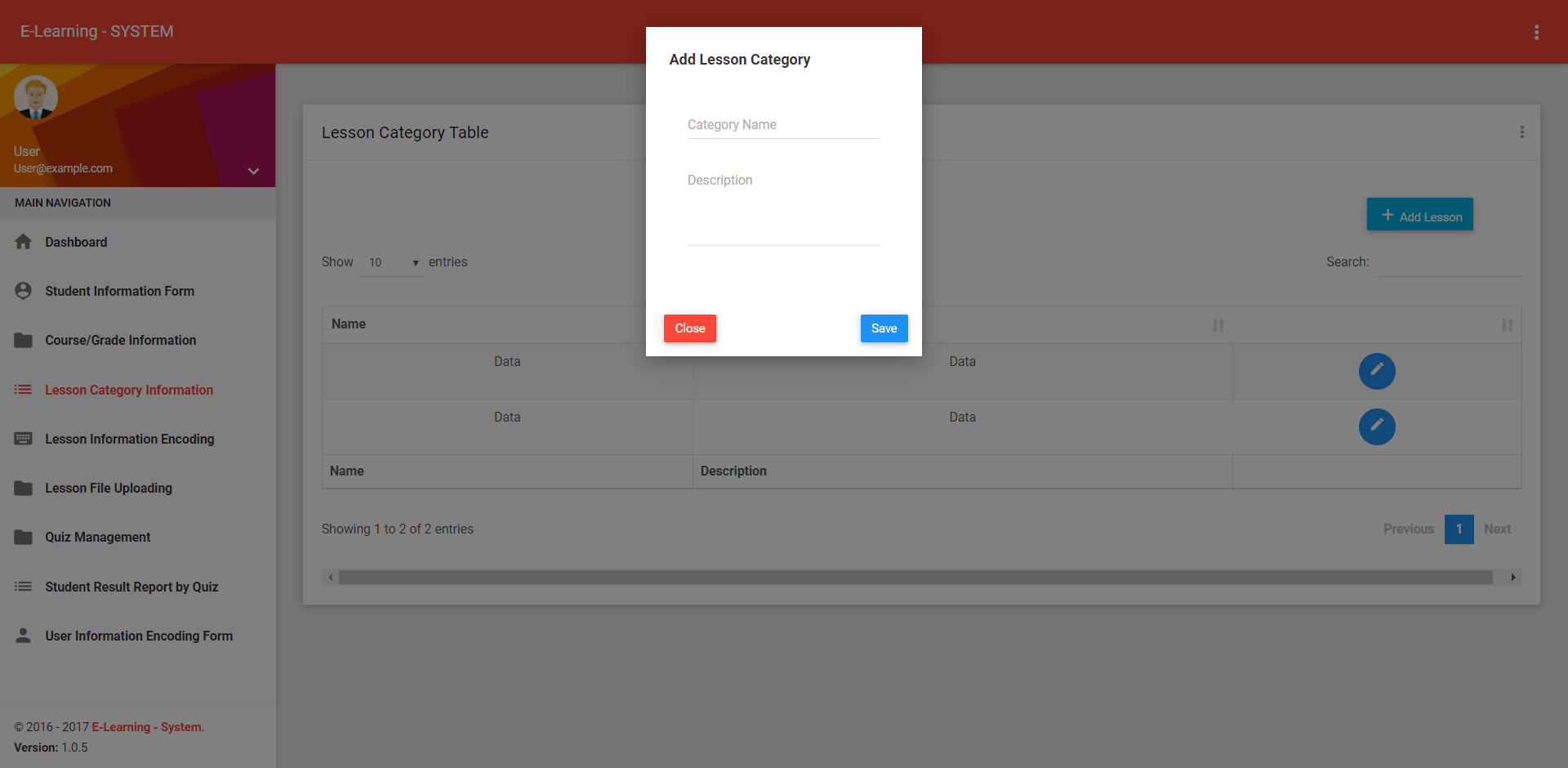
Lesson Category Information Form (category name, category description) – Lessons are grouped according to their subjects and chapters, that’s why the category information form was created for that specific purpose. The teacher can create a category that will properly organize their lessons. The image below shows the category information page/form.


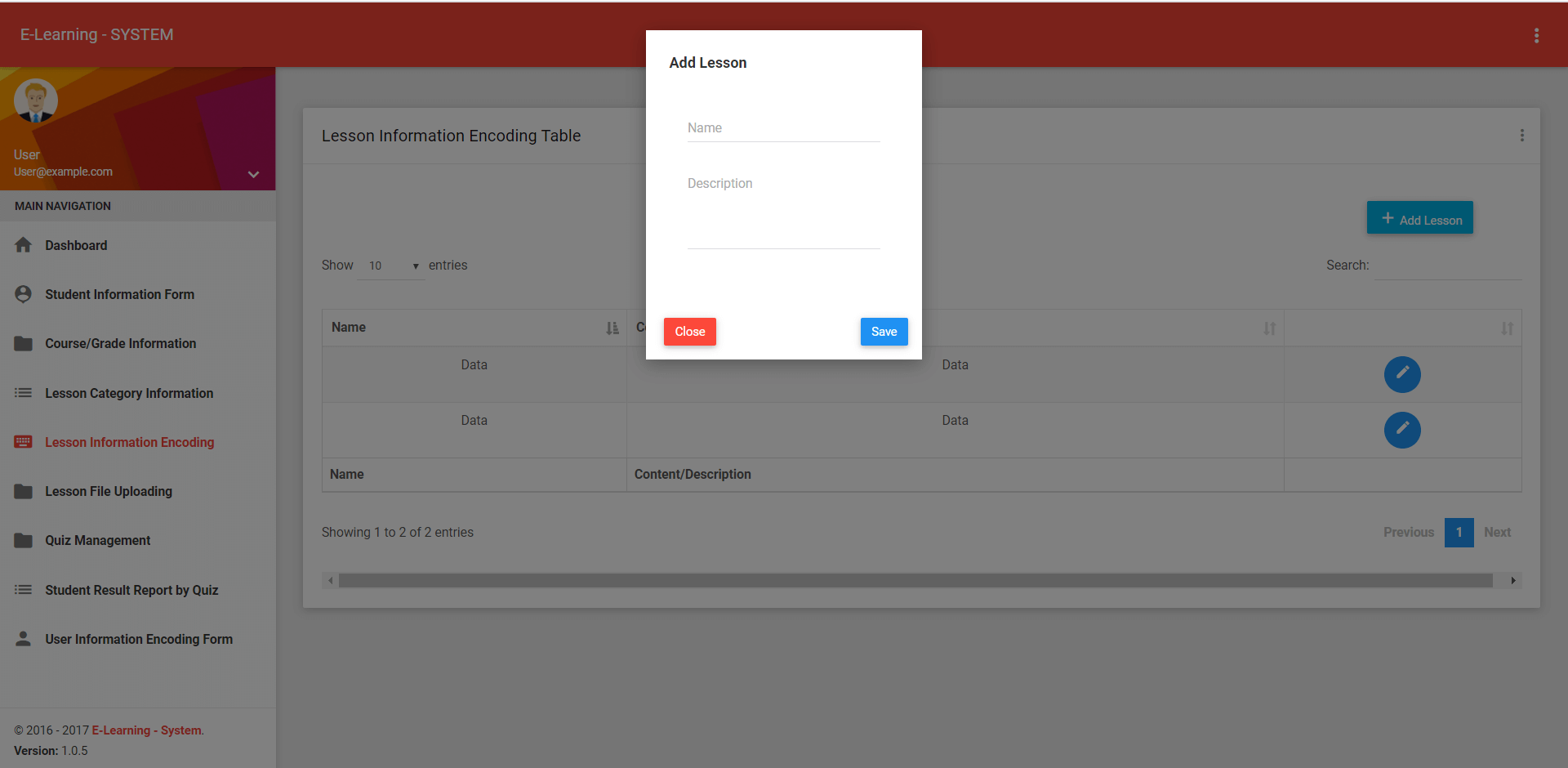
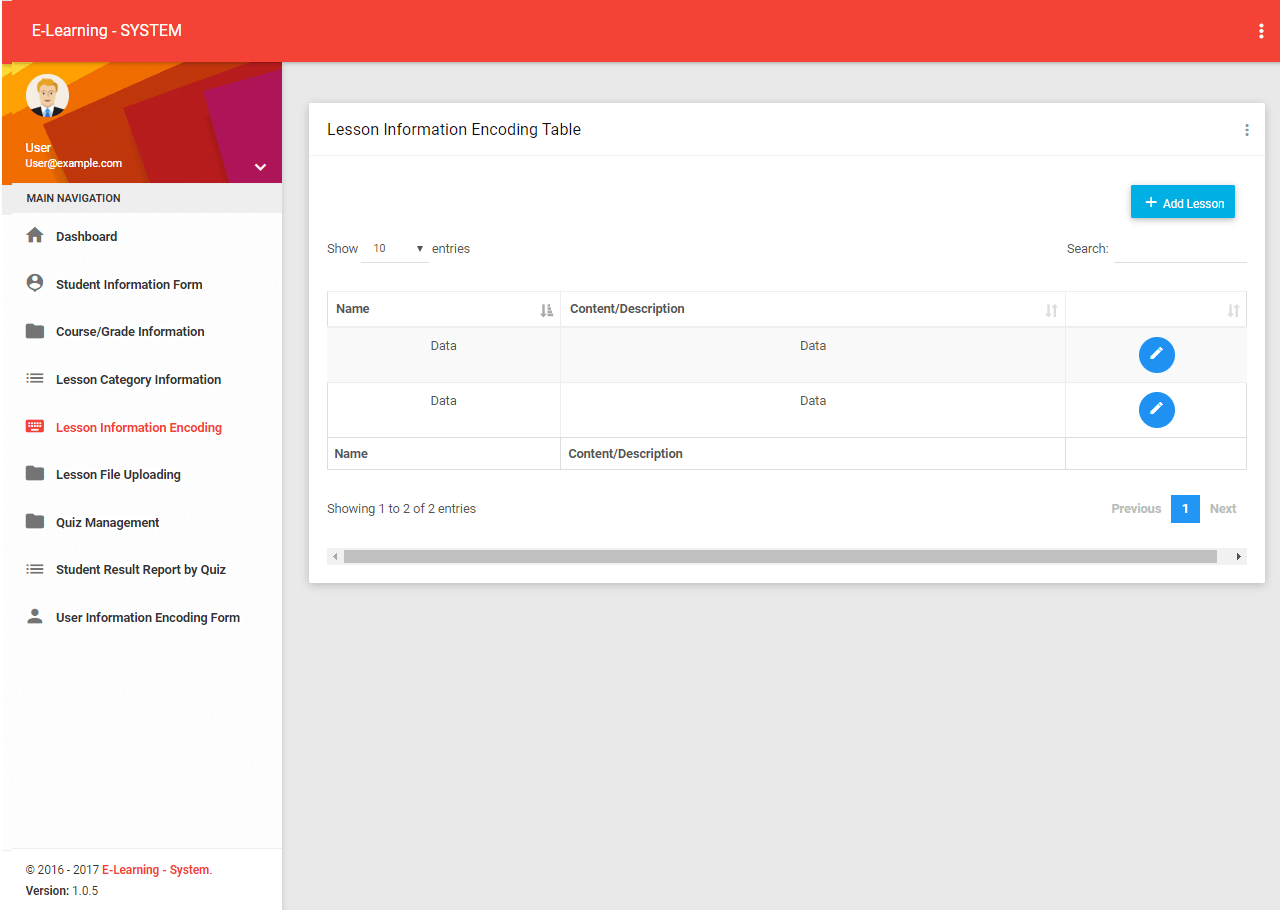
Lesson Information Form (lesson name, content/description) – The list of lessons will be encoded and updated in this module of the system. The images below are the module for encoding the lists of lessons in the system.


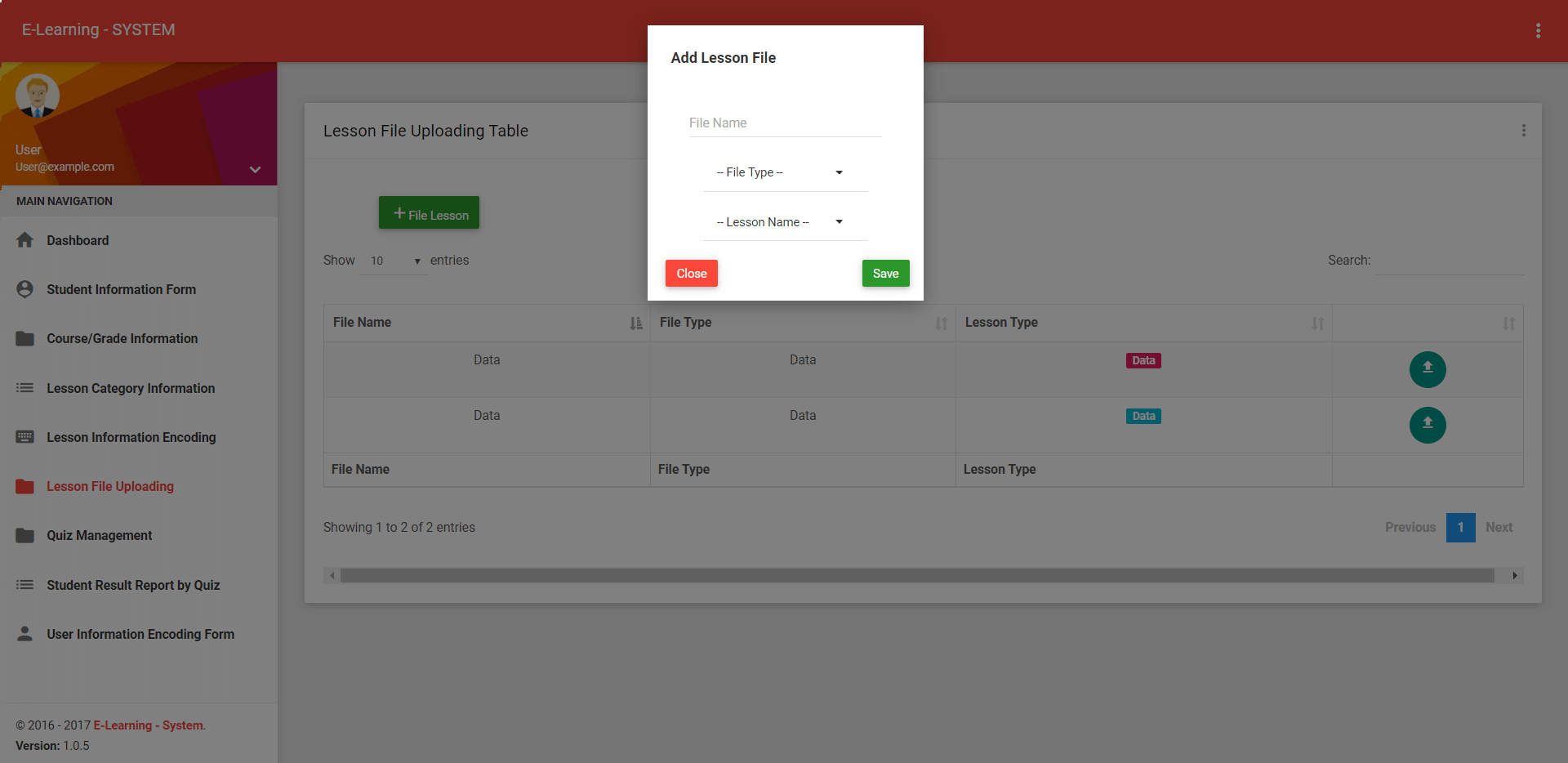
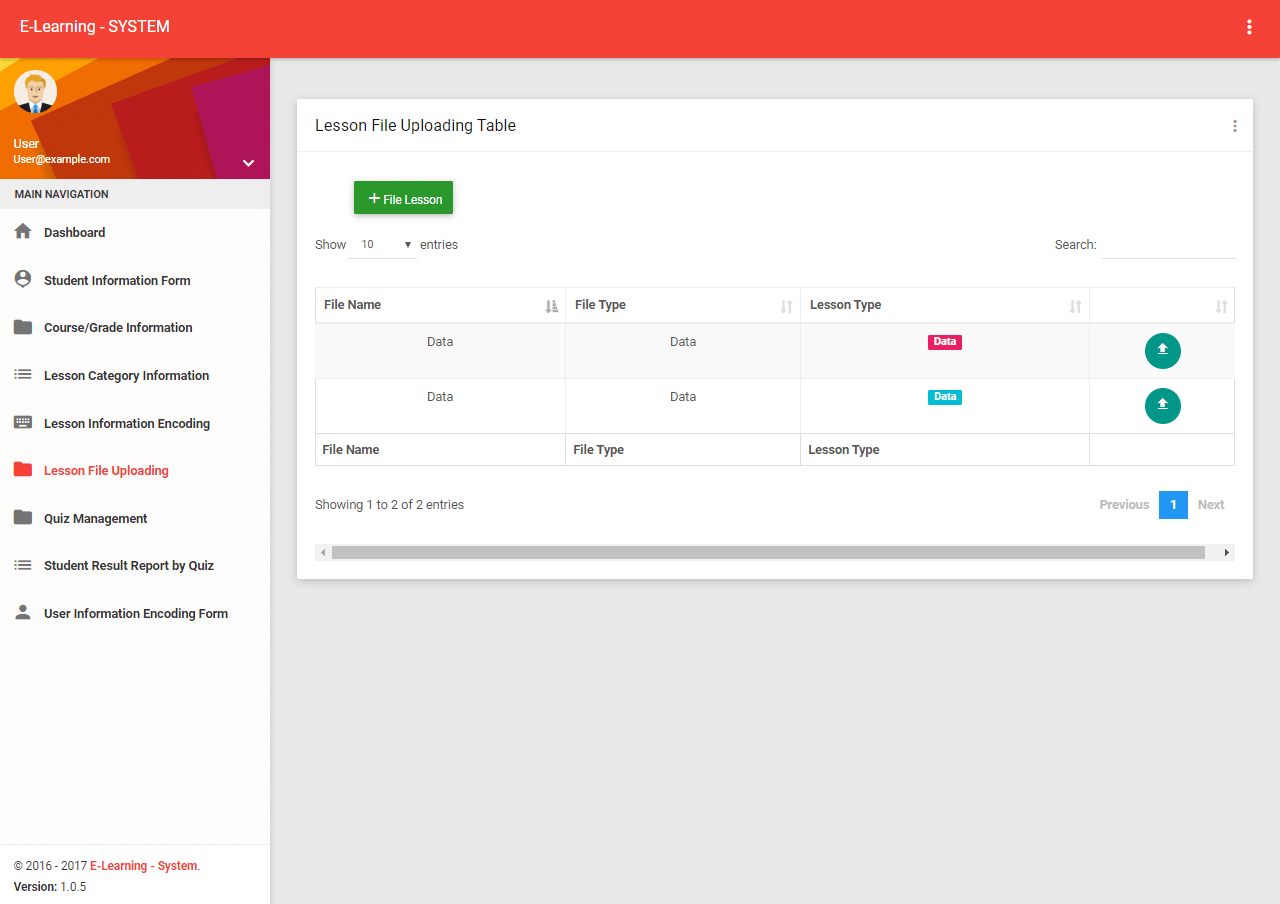
Lesson File Uploading Form (file name, file type, lesson name) – The teachers and instructors can upload their learning materials in a form of pdf, word, videos, etc.


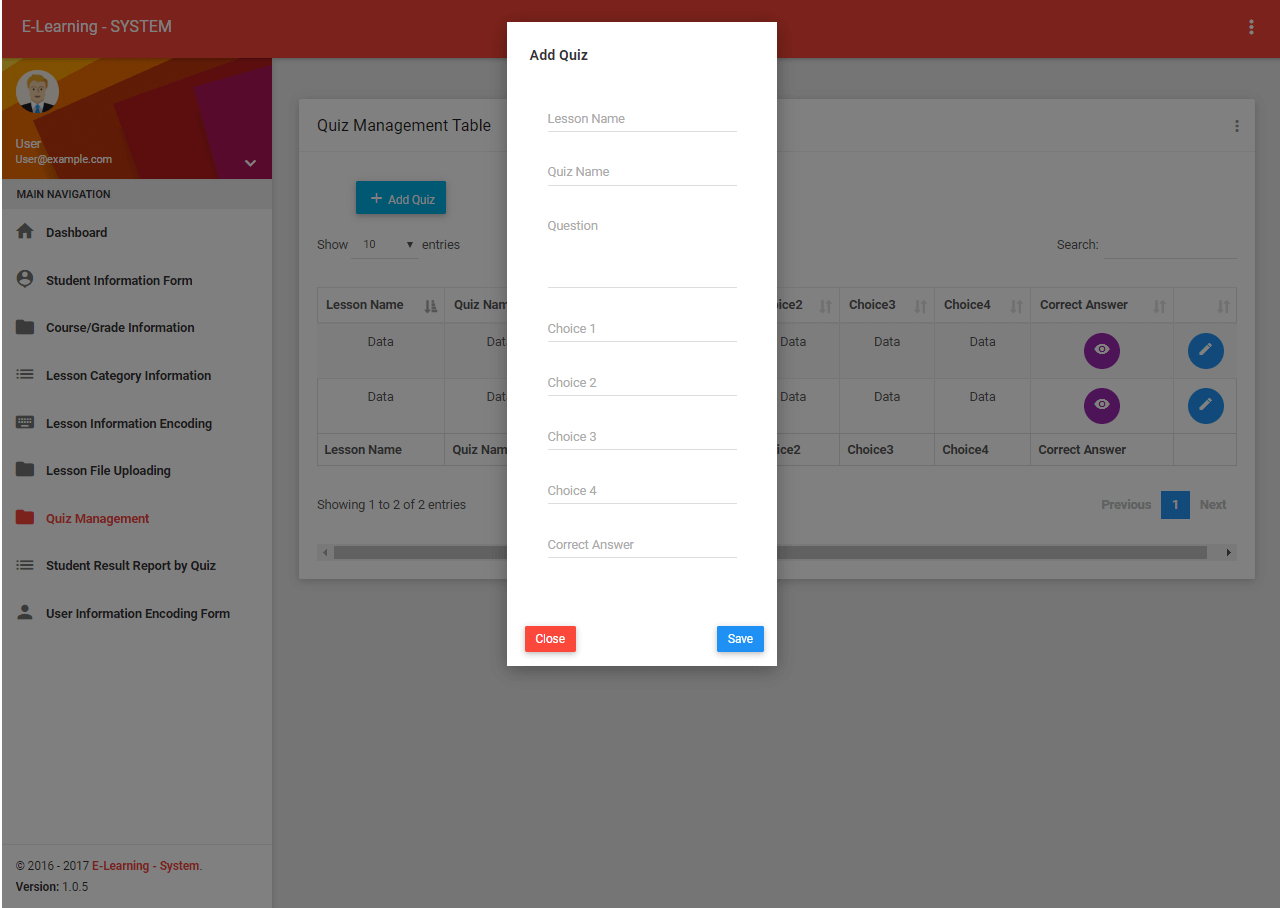
Quiz Management Form (lesson name, quiz name, question, choice1, choice2, choice3, choice4, correct answer) – For this version of the system, the teachers can only add a multiple type of questions. The image below is the quiz management module of the project.


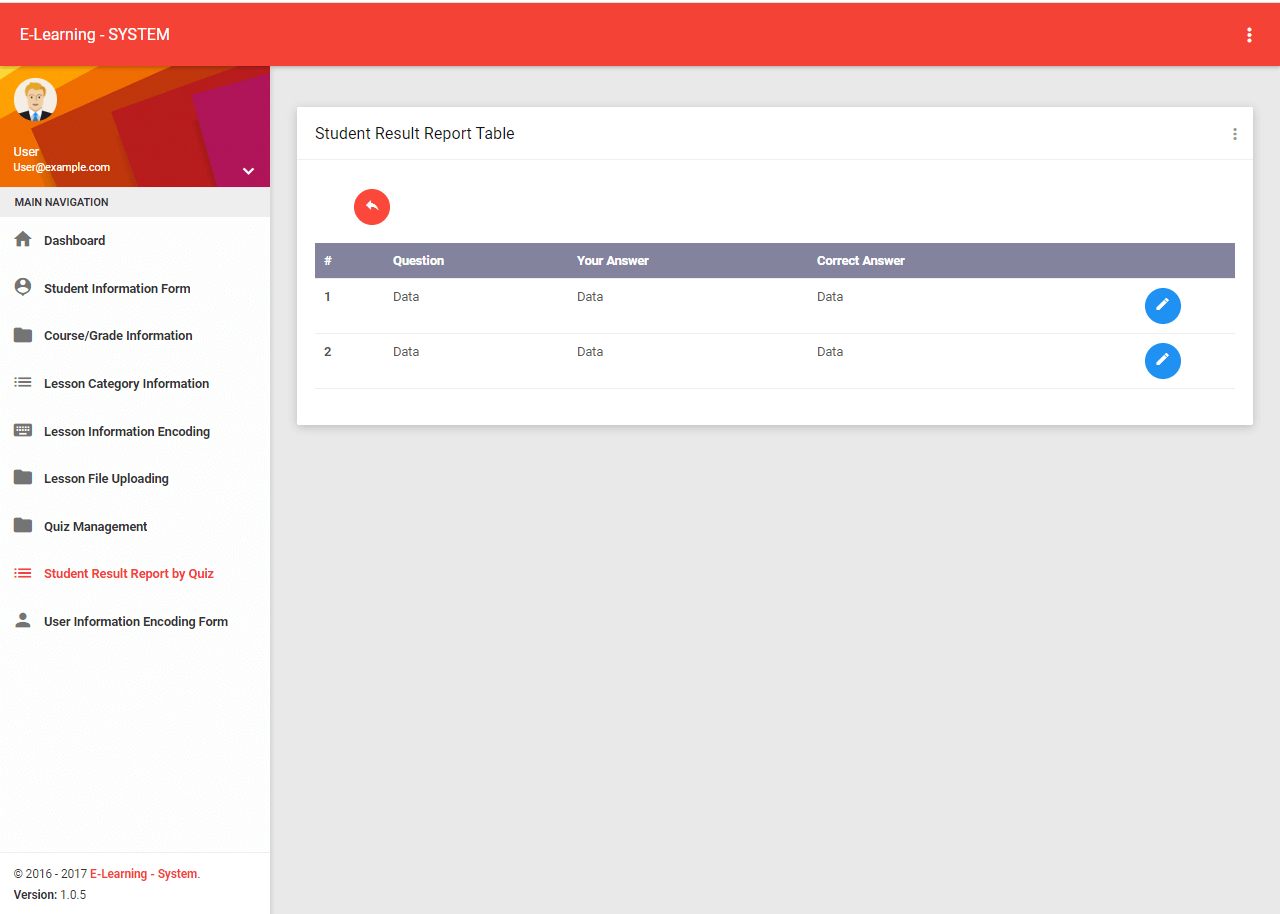
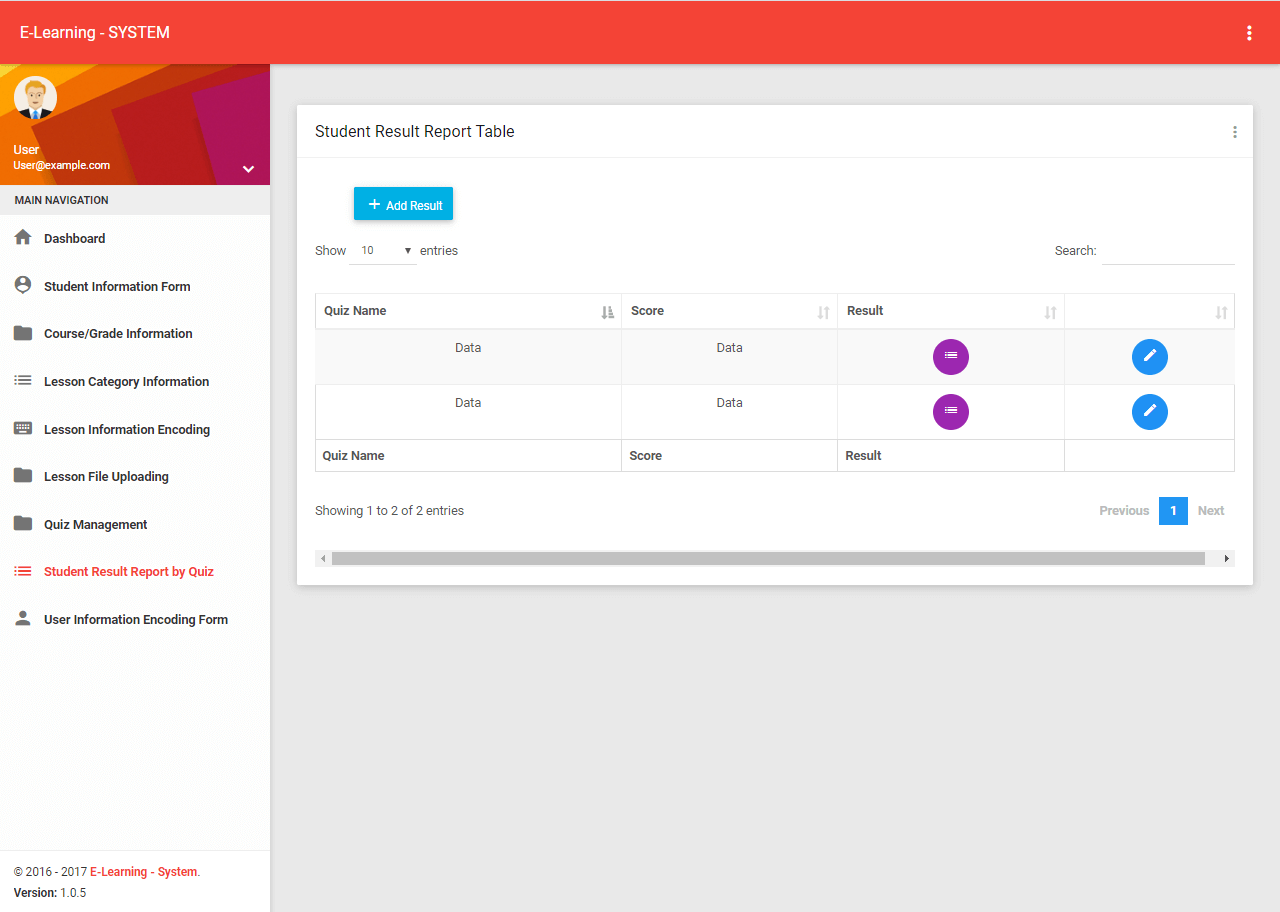
Student Result Report by Quiz (quiz name, score, result per item/number) – The system has a feature to monitor the results of the students per quiz. This is an itemized result which means that the students and the teachers can view their records per item.


Student Performance Graph – another monitoring feature of the project is performance monitoring, this is in a form of a line graph. The purpose of this module is to monitor the progress of the students; this module can also be viewed by the students on their control panel.
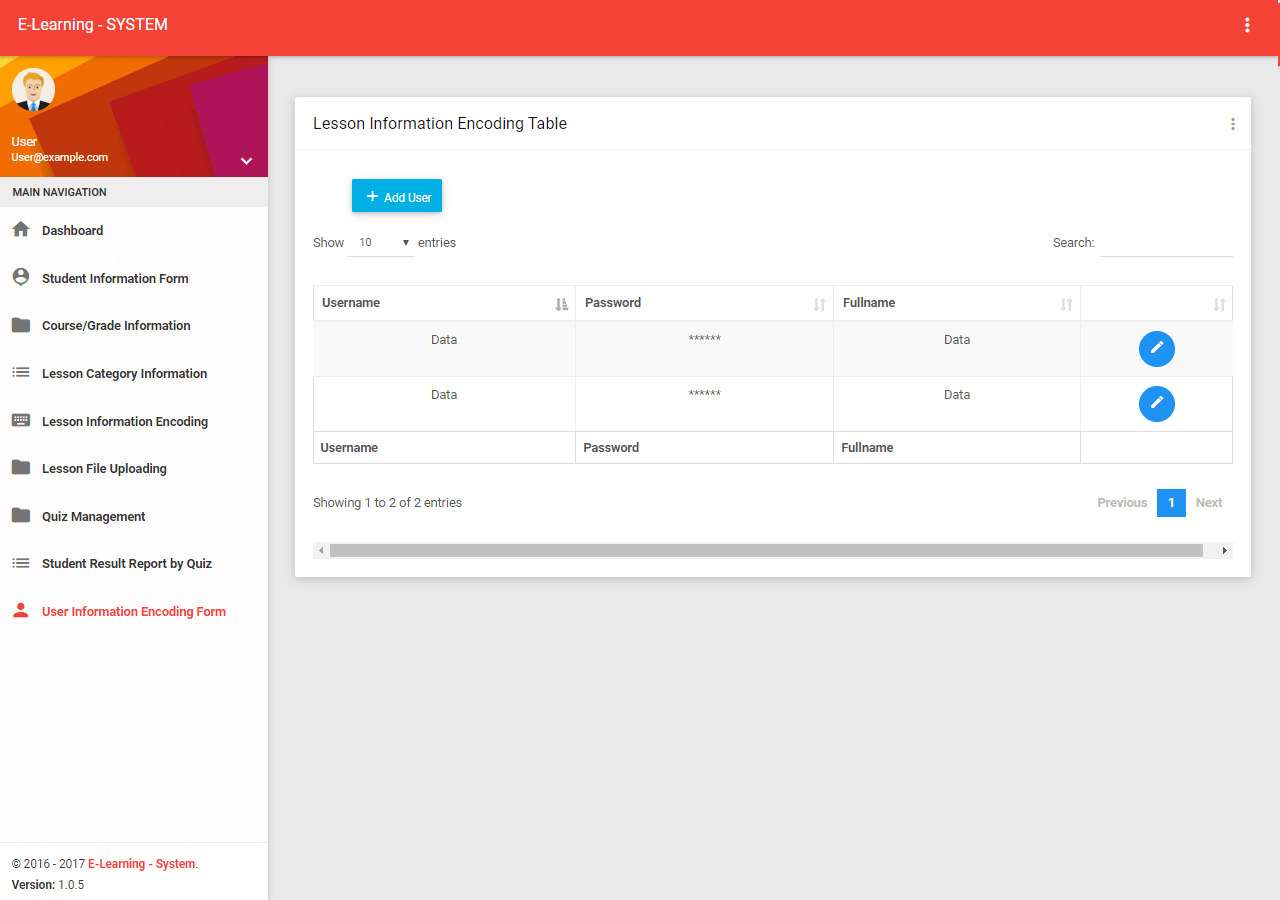
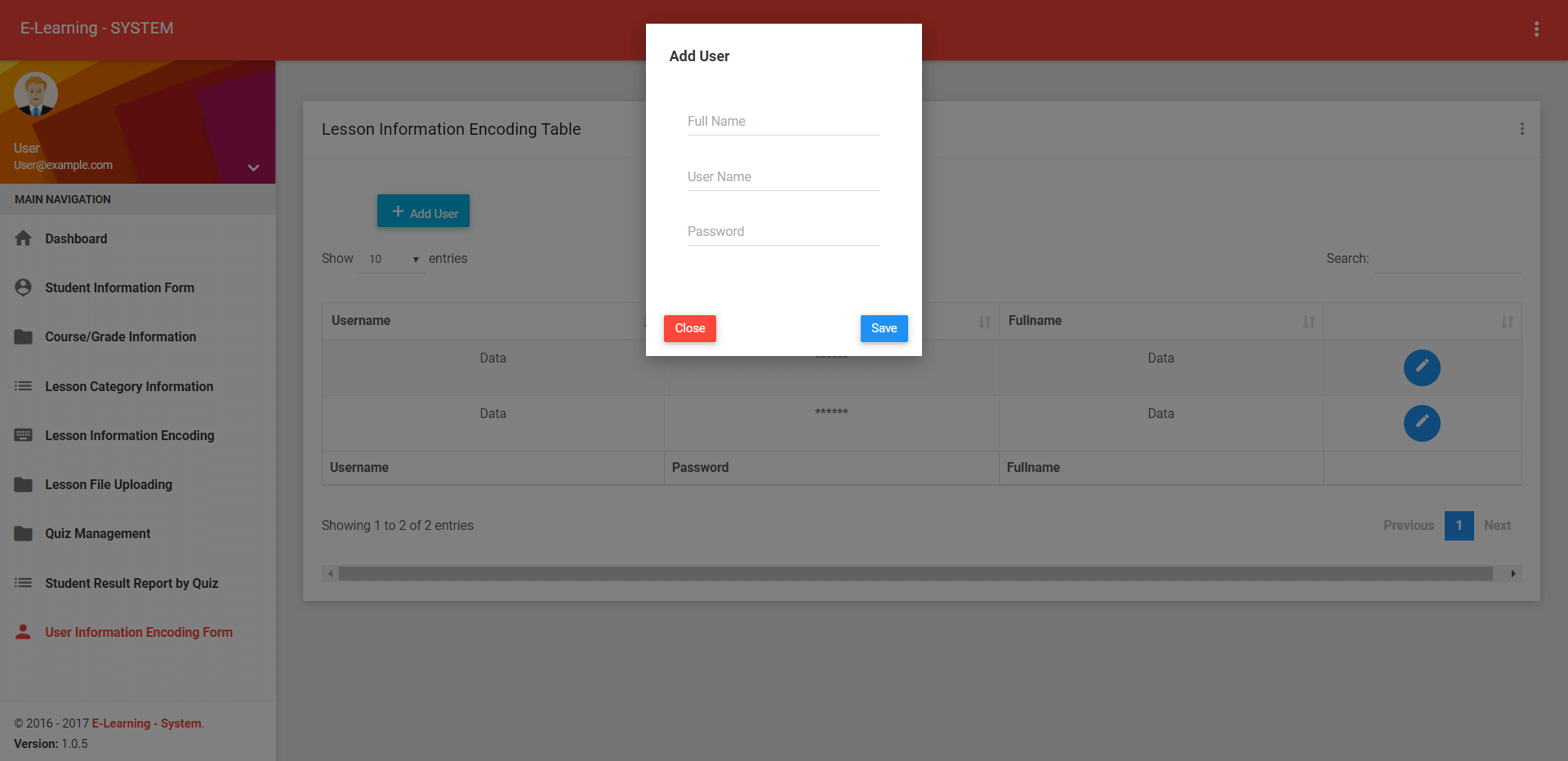
User Information Form (username, password, fullname) – This is the module to add and update user information; this is also where the teachers/instructors creates their accounts in order to gain access to the system. The image below is the user management module of the project.


Software Development Life Cycle Plan
Analysis and Quick Design
Before the starting of Analysis and Quick Design phase, the researchers will have an interview to the chosen client where the study will be conducted. The client will be the one to answer some of the researchers’s questions and approved according to the researchers suggested design and development for the system. After the data gathering, the researchers will make a primary design for this elearning system.
Prototype Cycle
This phase of rapid application involves three activities namely Demonstrate, Define and Develop. After the analysis of the gathered data, the researchers had started the game development which is based on the recommendations form of the end-users. After the prototypes were developed which is based on the recommendations form the end-users. After the prototypes were developed, demonstration of the system was done to the end-users. If there are some recommendations after the demonstration, the system was refined based on the results from the demonstration.
Testing
At this Point, the whole design and its construction are put under a test to check its functionality. If there are any errors, then they will surface at this Point of this Point of the process.
Deployment /Implementation
In this phase of integration, the company put it after the system were successfully tested.
Requirement Specification
This part includes the feasibility studies which are relevant to the study.
FEASIBILITY STUDY
This covers with the operational, technical and economic feasibility of the study.
TECHNICAL FEASIBILITY
This stage includes the hardware, software, and other technologies compatibility.
- Hardware Compatibility
For the user’s side, the game could only run on any Computer devices. It can run on a desktop computer or to a laptop with hardware of 2GB RAM, and a Hard Disk Drive (HDD) 10GB or the ROM, the Processor needed an Intel-Core.
Recommended Specifications.
- RAM : 2GB
- ROM : 10GB
- Processor : Intel-Core
- Software Compatibility
The game operates on a computer with an operating system of Windows 7 and above. The system will be developed using using HTML, JavaScript and CSS for the front-end and PHP and MySQL for the back-end. Text Editor to code the program and a Browser to run the Program.
Recommended Specifications.
- OS : Windows 7 and above
- Photo Editor : Adobe Photoshop v6
- Music Editor : Mixcraft v6
- Text Editor : Brackets
- Browser : Google Chrome
You may visit our facebook page for more information, inquiries and comments.
Hire our team to do the project.