CMS Website in Django Free Source code
About the Project
Table of Contents
The Django-based platform used for the capstone project, “CMS Website in Django,” will enable users to add, edit, and administer website content. The term “CMS” stands for “Content Management System,” which gives users access to tools that make it simple to build, edit, and design websites using the CMS’s built-in content themes. The technology will enable the user to create a website without having to learn how to code from scratch. The entire fundamental infrastructure of a website will be handled by this project. Additionally, this project has an admin panel where the administrator may manage the website and the content.
The website will be divided into several pages or sections. Each page can have its own unique design and look. The user interface of this project is very simple, which makes it easy to use for anyone who wants to create a website. This website also has an embedded search engine which allows the user to find content on the website easily. This project was created using the Django web framework. This is a free and open source web development platform which is used by many popular websites. Django makes it easy to create complex websites without having to learn how to code from scratch. Additionally, this project has an admin panel which allows the administrator to manage the website and the content. This makes it easy to keep track of the website’s content and updates.
Readers are also interested in: Laravel CMS Free Download Source code
What is Django?
Django is a web development framework written in Python. It is used to develop web applications. Django is a free and open source web application framework. It is used to develop dynamic websites and web applications. Django is a high-level Python web framework that enables rapid development of secure and maintainable websites. Django includes rich features like automatic database migrations, reusable components and models, template system, web services support and a large community of developers. It is used by thousands of organizations around the world.
What is CMS or Content Management System?
A content management system (CMS) enables numerous contributors to generate, update, and publish information. As with a website, a CMS often uses a database to store content and a presentation layer to display it. CMSs commonly include features such as content creation, content storage, workflows, and publishing. Users will be able to easily create and format content thanks to the content creation feature. The content storage stores content consistently in one location, whereas the workflows assign permission to manage content based on roles such as authors, editors, and administrators.
The collaborative nature of a CMS is a significant advantage. Multiple users can log in and contribute, schedule, or manage published content. A CMS can be accessed from anywhere by any number of users because the interface is usually browser-based. The second major advantage of a CMS is that it allows non-technical people who don’t know programming languages to easily create and manage their web content.
Example of Content Management System
As of today, there are already hundreds of CMS platforms but some popular content management systems are :
- Optimizely Content Cloud CMS
- Drupal
- Joomla
- Magento
- Squarespace
- Wix
- Squarespace
- WordPress
Readers are also interested in: Top 25 Ecommerce Project Ideas
Features of the CMS Website in Django
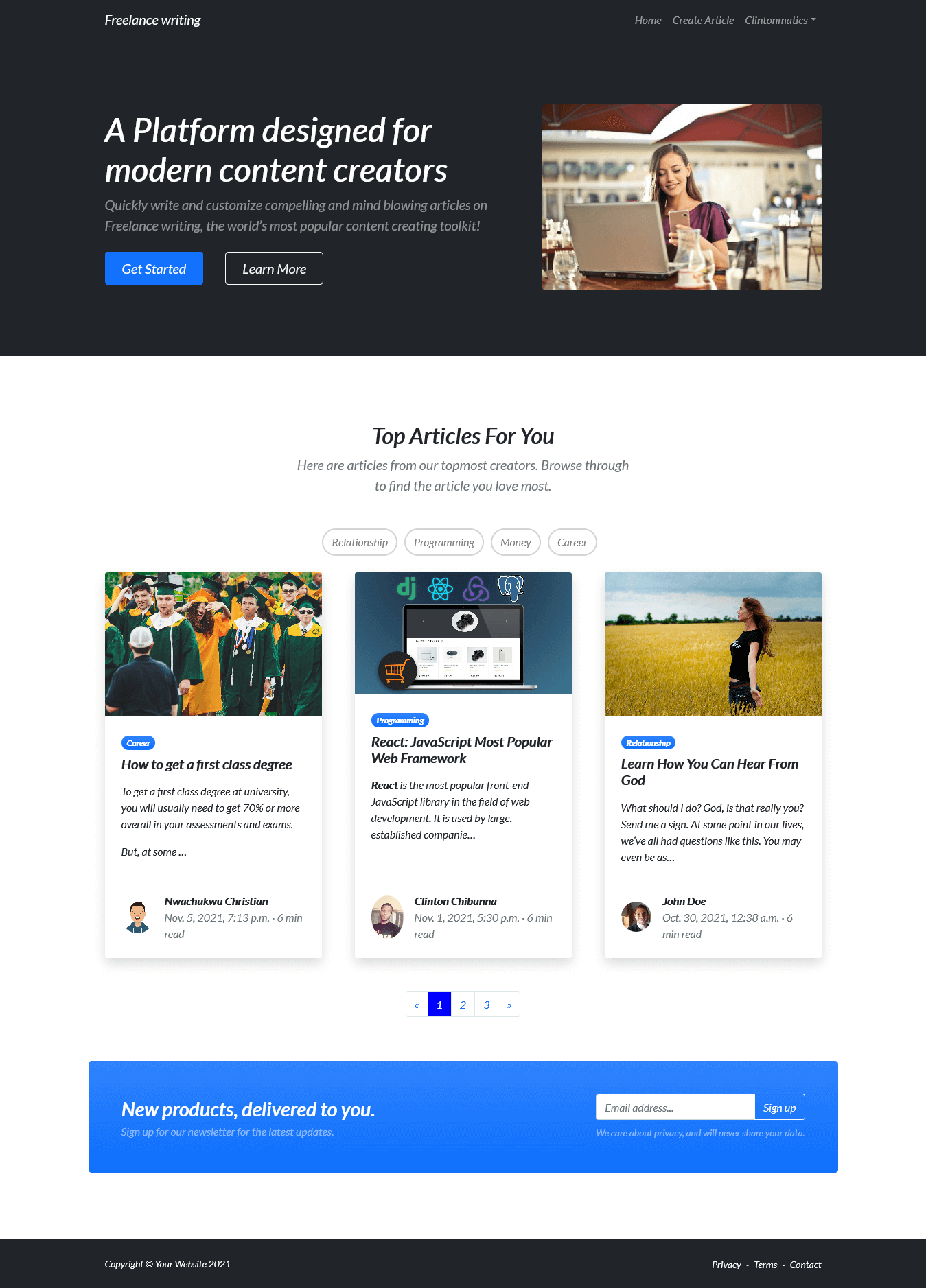
- Index Page/Home Page – this page is where the user will first land when they access the content management system.
An index or home page is the main page of a website. It is used to navigate to other pages on the website. The purpose of an index or home page is to provide a starting point for users to find the information they are looking for.
Most index or home pages have a search bar, which allows users to search for specific terms. Index or home pages also often include links to other pages on the website. This makes it easy for users to find the information they are looking for.

- Detail Page – This page displays the details about the system.
The blog page details are a great way to keep track of your blog posts and make sure that you are providing your readers with the most up-to-date information. By keeping track of the page details of your blog, you can ensure that your readers always have the most recent information on your blog. Additionally, by keeping track of the page details of your blog, you can also ensure that your blog posts are easy to find. By providing the page details of your blog, you can make sure that your readers always have the information they need to continue following your blog.
- Create-Article Page –this page will allow the user to create an article to post on the website.
The Create Article Module is designed to let you quickly and easily create articles for your website. It provides a simple interface for inputting the article title, author, date, and content. Once you have entered all the required information, you can preview the article to make sure it looks the way you want it to. If everything looks good, you can publish the article to your website.
- User-Profile Page – this page allows the user to create and update their profiles in the system.
The user profile module of the CMS is a tool that allows users to manage their own profile information. This module provides a way for users to update their profile information, change their password, and view their account activity. Additionally, the user profile module allows administrators to manage user accounts and permissions. This module is an important part of the CMS because it allows users to manage their own information and privacy settings. Overall, the user profile module is a valuable tool that allows users to manage their online identity.
- Login Page – The page where the system user enters their system credentials to gain access to the system’s users side.
The login module is responsible for handling the login process for the CMS. This includes validating the user’s credentials, checking for any login errors, and managing the session information. Once the user is logged in, the module will redirect them to the appropriate page. If the user is not logged in, the module will display the login form. The login module is a core component of the CMS, and is required for users to access most features. It should be robust and error-free, so that users can easily log in and access their data.
- Sign up Page – The page where new user created their login credentials for the website.
The Sign Up Module allows users to create an account on the CMS. Once an account is created, the user can then login to the CMS and access various features and functions. The Sign Up Module also allows the user to choose a username and password, and to input their email address. Once the account is created, the user can then access various sections of the CMS, including the Home Page, Articles Section, and Forum Section.
Summary
Django is a high-level Python framework for quick, secure, and scalable web development. “CMS Website in Django,” the Django-based platform used for the capstone project, will allow users to add, edit, and manage website content. The technology will allow the user to build a website without having to learn how to code from the ground up. This project will handle the entire basic infrastructure of a website. This project also includes an admin panel where the administrator can manage the website and content. The index/home page, detail page, create-article page, user-profile page, login page, and sign-up page are all included in the Django-based CMS Website.