Image Upload in PHP and MySQL Free Tutorial and Source code
Introduction
Uploading images is an important part of website design and development. It allows you to add visual content to your site which can help make it more engaging and informative for visitors. Images can also help to improve your site’s search engine optimization (SEO) by providing additional keywords and context for your site’s pages. The ability to upload images is an important feature for any website. It allows users to share photos and other images with friends and family. It also allows businesses to share product photos and other marketing materials with potential customers. And it allows individuals to share personal photos with the world. Uploading images is a simple way to make any website more engaging and user-friendly. It is also a valuable way to promote your website and attract more visitors. So, whether you are a small business or a large organization, make sure you include an upload image feature on your website.
This article will guide you through the development of upload image script using PHP. In addition, uploaded or selected images will be saved in the database which is also part of this tutorial. Let’s get started with the development.
Objectives
By the end of this tutorial, you will be able to:
- Create a PHP script that connects to MySQL database to allow the users to upload an image and store it in a database.
- Filter, limit and only allow image format to be uploaded in the system.
- To integrate and apply the source code in your projects.
Relevant Source code
In order to create a tutorial on uploading an image in PHP and MySQL, you will need to have a basic understanding of both technologies. In addition, you will need access to a server that supports PHP and MySQL. Once you have these things, you can follow the steps below to create your tutorial.
- XAMPP
- Text editor (VS Code, Sublime, Brackets), download and install a text editor of your choice
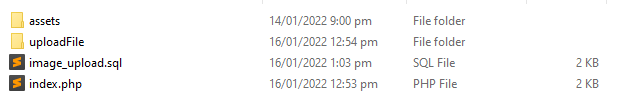
The image below displays the folder and file components of the project.

- assets – this includes the bootstrap files such as bootstrap.css, js files and others.
- uploadFile – this is the directory where the uploaded files will be stored.
- image_upload.sql – this is the database of our project.
- index.php – this is the file where the PHP scripts for this tutorial are written.
Create table SQL
-- Table structure for table `image` CREATE TABLE `image` ( `id` int(11) NOT NULL, `filename` varchar(100) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4; -- Indexes for table `image` ALTER TABLE `image` ADD PRIMARY KEY (`id`);
Back-end

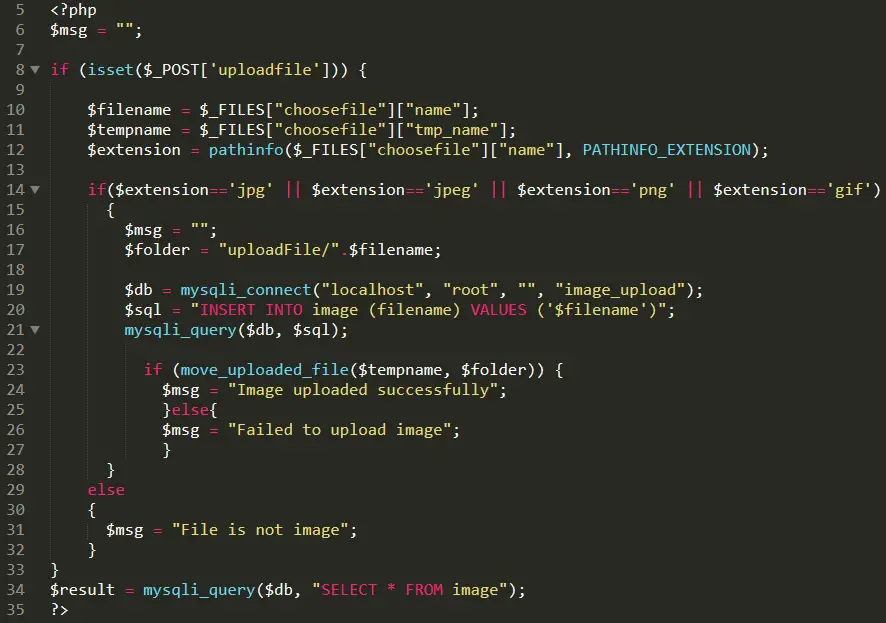
Line 5-35 – this is the scope of the PHP script that will upload the selected image to our server and database. The script will be executed if the upload button is clicked.
Line 14 – this line is responsible for allowing only the image files to be uploaded.
Line 19 – connects to our database server.
Line 20 – this line will store the user input or uploaded file to our database table.
Line 21 – execute the query.
Line 23-27 – this is the part where we will transfer the uploaded file into the upload directory which is uploadFile folder.
Line 34 – this will display the uploaded files.
<?php
$msg = "";
if (isset($_POST['uploadfile'])) {
$filename = $_FILES["choosefile"]["name"];
$tempname = $_FILES["choosefile"]["tmp_name"];
$extension = pathinfo($_FILES["choosefile"]["name"], PATHINFO_EXTENSION);
if($extension=='jpg' || $extension=='jpeg' || $extension=='png' || $extension=='gif')
{
$msg = "";
$folder = "uploadFile/".$filename;
$db = mysqli_connect("localhost", "root", "", "image_upload");
$sql = "INSERT INTO image (filename) VALUES ('$filename')";
mysqli_query($db, $sql);
if (move_uploaded_file($tempname, $folder)) {
$msg = "Image uploaded successfully";
}else{
$msg = "Failed to upload image";
}
}
else
{
$msg = "File is not image";
}
}
$result = mysqli_query($db, "SELECT * FROM image");
?>
Front-end

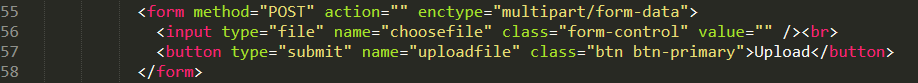
Line 55-58 – this is the form used to allow the user to upload an image. The PHP script explained earlier will be executed if the Upload button is clicked.
<form method="POST" action="" enctype="multipart/form-data"> <input type="file" name="choosefile" class="form-control" value="" /><br> <button type="submit" name="uploadfile" class="btn btn-primary">Upload</button> </form>
Complete Source Code
Video Demo
<?php
error_reporting(0);
?>
<?php
$msg = "";
if (isset($_POST['uploadfile'])) {
$filename = $_FILES["choosefile"]["name"];
$tempname = $_FILES["choosefile"]["tmp_name"];
$extension = pathinfo($_FILES["choosefile"]["name"], PATHINFO_EXTENSION);
if($extension=='jpg' || $extension=='jpeg' || $extension=='png' || $extension=='gif')
{
$msg = "";
$folder = "uploadFile/".$filename;
$db = mysqli_connect("localhost", "root", "", "image_upload");
$sql = "INSERT INTO image (filename) VALUES ('$filename')";
mysqli_query($db, $sql);
if (move_uploaded_file($tempname, $folder)) {
$msg = "Image uploaded successfully";
}else{
$msg = "Failed to upload image";
}
}
else
{
$msg = "File is not image";
}
}
$result = mysqli_query($db, "SELECT * FROM image");
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, shrink-to-fit=no">
<title>Image Upload in PHP and MYSQL</title>
<link rel="stylesheet" href="assets/bootstrap/css/bootstrap.min.css">
</head>
<body>
<div class="row">
<div class="col-md-8 offset-md-2">
<div class="card">
<div class="card-header bg">
<h1>Image Upload in PHP and MYSQL</h1>
<p><?php echo $msg;?></p>
</div>
<div class="card-body">
<form method="POST" action="" enctype="multipart/form-data">
<input type="file" name="choosefile" class="form-control" value="" /><br>
<button type="submit" name="uploadfile" class="btn btn-primary">Upload</button>
</form>
</div>
</div>
</div>
</div>
<script src="assets/js/jquery.min.js"></script>
<script src="assets/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Summary
In this article, you can download the source code and as well as the database used in creating the image upload script. For the complete reference please watch the video presentation on how to create the image upload in PHP and MySQL
We hope you found this tutorial to be helpful! Wishing you the best of luck with your projects! Happy Coding!
You may visit our Facebook page for more information, inquiries, and comments. Please subscribe also to our YouTube Channel to receive free capstone projects resources and computer programming tutorials.
Hire our team to do the project.
Related Topics and Articles:
How to Generate Random Password in PHP Free Source code and Tutorial
Calculate Sum of Column in PHP and MySQL
Email Validation in PHP Free Source code and Tutorial