Hi there! This next lesson will be on HTML Form
A HTML form or a web form is primarily used to collect data from the input of the user or visitor of your website, example of those data are (name, email, contact, address, etc.). The data that are captured will be sent to the server for storing, processing or for validation purposes.

A HTML form may consist of the following controls:
- Text area/textbox/text fields
Text input control or simply a textbox allows the user to input an alphanumeric characters.
The attributes of a textbox are the following:
name attribute is the name of the textbox. (use to identify the name of the textbox from another textbox in your form)
maxlength is the number of characters or text that can be entered in your textbox.
value is the default text that will be displayed in your textbox.
size defines the width of the text area
Example code:
Username: <input type="text" name ="username” size="30" maxlength="20" value="Enter username">
- Password field
Password field is a textbox in which the text entered by the user will be shown as asterisks, a dot or whatever as long as the characters will not be displayed in the text area.
Example code:
Enter password: <input type="password" size="30">
- Checkboxes
Checkboxes controls are used if the user wants a multiple or no answer at all at a given set of choices.
It has the following attributes:
name specifies the name of that certain checkbox.
value specifies the value of the checkbox if it will be selected.
Example code:
<input type="checkbox" name="checkbox1" value="checkbox1"> Checkbox 1<br />
<input type="checkbox" name="checkbox2" value="checkbox2"> Checkbox 2
- Radio buttons
Radio button controls are used if one option should be selected from several set of choices.
Attributes of radio button controls:
name specifies which group of radio buttons it belong. Radio button is somewhat similar to checkbox but this control allows you to select only one.
value specifies the value of the control if it will be selected.
Example code:
<input type="radio" name="group1" value="VisualBasic">Visual Basic<br>
<input type="radio" name="group1" value="Java">Java<br>
<hr>
<input type="radio" name="group2" value="Superman">Superman<br>
<input type="radio" name="group2" value="Batmat">Batmat<br>
- Drop down menus or combo boxes
Drop down lists displays a set of choices in a drop down manner.
To create a drop down menu, use the <select> tag
The <option> tag defines the single items in the menu.
Example code:
<select name="mydropdown">
<option value="VisualBasic">Visual Basic</option>
<option value="Java">Java</option>
<option value="PHP">PHP</option>
</select>
- Buttons
Button controls are clickable controls that perform a certain action when a user clicked it.
It has the following attributes:
name specifies the name of the button
value sets the caption or the text of the button
<input type="submit" value="Submit" >
<input type="reset" value="Reset" >
To create a form in html, use the <form> tag. As we have discussed, the form may consist of the following element:
- <input>
- <textarea>
- <button>
- <select>
- <option>
- <label>
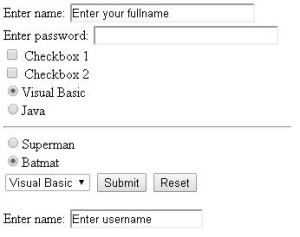
Here’s an example of HTML form:
<html>
<head>
<title>Example of HTML Form</title>
</head>
<body>
<form name="myHTMLForm">
Enter name: <input type="text" size="30" maxlength= value="Enter your fullname"> <br />
Enter password: <input type="password" size="30">
<br />
<input type="checkbox" name="checkbox1" value="checkbox1"> Checkbox 1<br />
<input type="checkbox" name="checkbox2" value="checkbox2"> Checkbox 2<br />
<input type="radio" name="group1" value="VisualBasic">Visual Basic<br>
<input type="radio" name="group1" value="Java">Java<br>
<hr>
<input type="radio" name="group2" value="Superman">Superman<br>
<input type="radio" name="group2" value="Batmat">Batmat<br>
<select name="mydropdown">
<option value="VisualBasic">Visual Basic</option>
<option value="Java">Java</option>
<option value="PHP">PHP</option>
</select>
<input type="submit" value="Submit" >
<input type="reset" value="Reset" >
</form>
</body>
</html>