Messenger App UI in Flutter Free Source Code
Abstract
Table of Contents
Communication is a critical means of keeping individuals in touch even when they are not physically present with one other. It’s a way of showing someone you care and love. The researcher in this study presents a platform with endless capabilities that is distinctive, easy to use, and utilize. People used to communicate physically; now, they communicate verbally and physically. To relay a message, the other person will expend a lot of effort by sending a letter that is too long for the sender to read. The ancient method of disseminating knowledge is also vastly different from what exists today when people typically generate fliers, charts, and other forms of disseminating information. To communicate previously was difficult, costly, and time-consuming to receive and provide, which is one of the reasons the researchers look into which they present the solution most simply and to overcome this long issue in communication. To address these challenges, the researchers created the Messenger App UI in Flutter, which allows users to discuss, communicate, and share various types of information media. This program provides and utilizes technological advancements so that individuals can stay in touch with everyone without the burden of physically staying in touch with them. The overall goal of this research is to effectively and efficiently construct and create the Messenger App UI in Flutter Free Source Code. The researchers will use the System Development Life Cycle (SDLC) technique to build the “Messenger App UI in Flutter Free Source Code.” The SDLC methodology consists of several stages that lead to the creation of software, including project needs identification, data collection and analysis, design, and coding.
Introduction of the Study
Messenger App UI in Flutter is a communication app with an enhanced user interface and unique features and functions. In this platform, the researcher creates an application for a social networking tool that allows users to share, discuss, and share various types of information media. This program provides and utilizes technological advancements so that individuals can stay in touch with everyone without the burden of physically staying in touch with them. This project was intended to provide people with the simplest way to interact by using portable electronics and keeping them in touch with their loved ones without requiring them to expend effort, energy, or money. This platform can be used for texting, sending audio messages, making voice and video conversations, sharing updates and photographs, sharing locations, and sharing critical information. This will evolve into a secure and dependable one.
People used to communicate physically; now, they communicate verbally and physically. To relay a message, the other person will expend a lot of effort by sending a letter that is too long for the sender to read. The ancient method of disseminating knowledge is also vastly different from what exists today when people typically generate fliers, charts, and other forms of disseminating information. To communicate previously was difficult, costly, and time-consuming to receive and provide, which is one of the reasons the researchers look into which they present the solution most simply and to overcome this long issue in communication.

Proposed Solution
Given all of the aforementioned concerns and problems, the researchers created the Messenger App UI in Flutter Free Source Code to address the issues and provide solutions to the growing problems concerning how people connect. The create platform is an online application chat system in which users can freely and easily connect without trouble. Researchers enable people to communicate, share information, and stay in touch with loved ones effectively and efficiently. This platform allows users to communicate without incurring any effort or cost. End users merely need to download the program and login in before they can message whenever they want. This platform is designed not just for communication but also for the exchange of information, awareness, and knowledge. Users can send voice messages, video chat, and make calls in addition to chats; they can freely join and create groups for group purposes. This platform provides all of these capabilities and enhances them so that consumers can exploit the project easily and conveniently.
Objectives of the Study
General Objective – The overall goal of this research is to effectively and efficiently construct and create the Messenger App UI in Flutter Free Source Code.
- To provide an alternative but convenient method of messaging and communicating with everyone.
- To be a massive means for people to communicate and share knowledge effectively and efficiently.
- To provide a platform for users to transfer messages more easily, conveniently, and quickly without the burden of sending them physically and at a high cost.
- To make it simple for end customers to communicate with their loved ones, even if they are at far-flung locations and distances apart.
- To evaluate the system’s acceptance, efficacy, dependability, productivity, and quality.
Scope of the Study
The key purpose of this research is to build and modify an old and basic Messenger App into a modern and well-designed feature set using UI in Flutter. This program will be available to all end-users of all ages who want to converse and share information via chats; this platform will use both informal and formal communication methods. This is not an age-restricted website; anyone may log in and establish accounts, as well as freely communicate and message anyone else. This will be the new way to message someone without having to physically visit them. Users can also exchange images and videos for free.
Significance of the Study
The success of the project is deemed beneficial to the following:
End-users: The project’s success will directly assist these organizations. The program is intended to provide them with a social platform on which they can effortlessly speak and communicate with one another. They will effectively and efficiently share information and communicate with someone without the inconvenience, cost of effort, and expense of money. They share information for both collective and individual goals.
Researchers: The project’s success will add to their knowledge and skills in building programs.
Future Researchers: The study will serve as a guide for them as they produce improvements or pursue their version of the project.
Development Tools
“Messenger App UI in Flutter,” the capstone project, is an online socializing platform. Individuals can stay in touch with everyone without the burden of physically staying in touch with them.
This post will provide you with an idea of what forms should be included in a Messenger App. The application was created using Flutter Framework.
The project documentation is available upon request (chapters 1 to 5). Please contact us if you require the whole project documents.
Project Highlights
The Messenger App in Flutter is like any other social media platform that will allow the users to socialize, communicate, enjoy, and be entertained.
The App has the following benefits:
- Automated Socializing Process – socializing will go virtual that will go beyond time and space.
- Records Management – a database system that makes information of the user’s records electronic, safe, dependable, and rapid.
- Generation of Reports – The system may generate real-time reports on the interaction of the users in the app.
How the System Works
This section of the paper will introduce the forms, modules and user interface of the system.
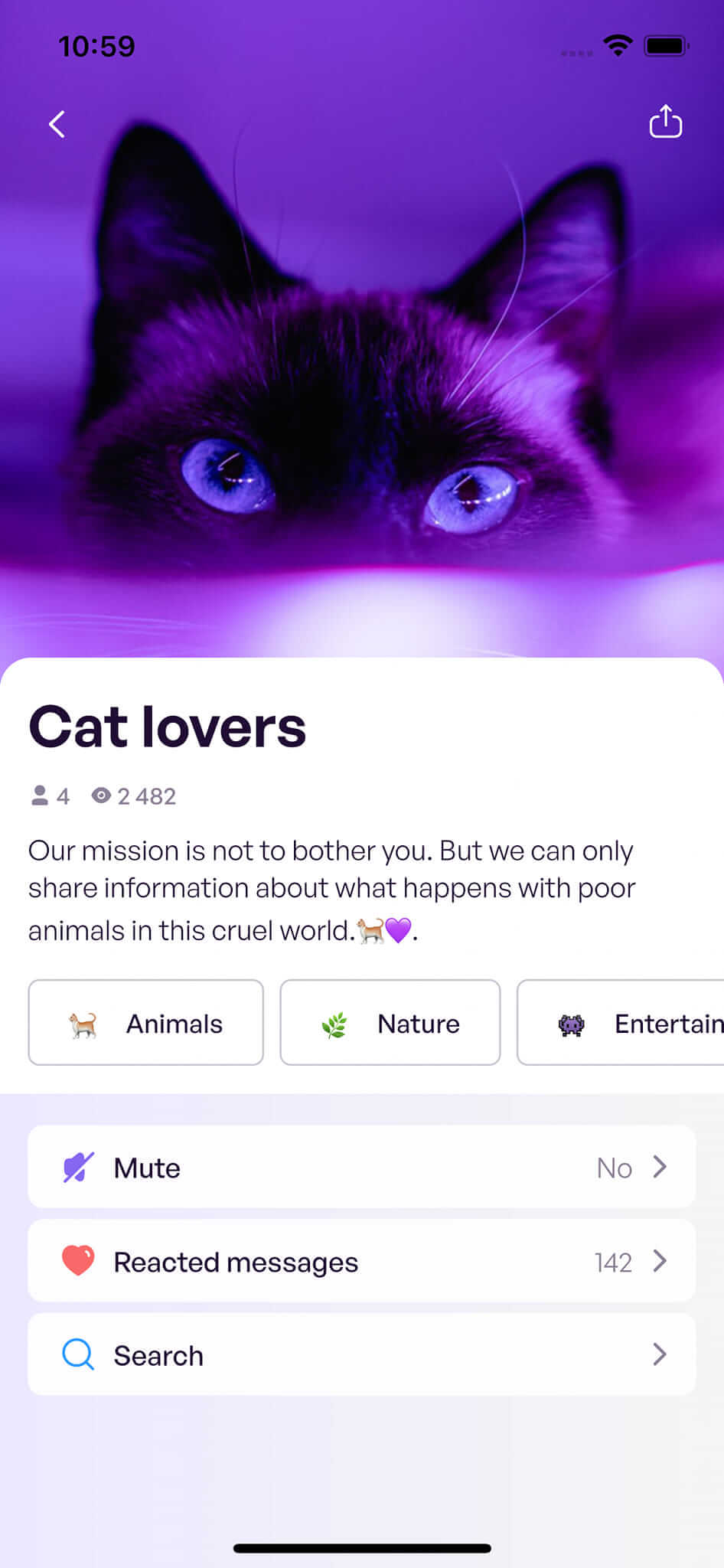
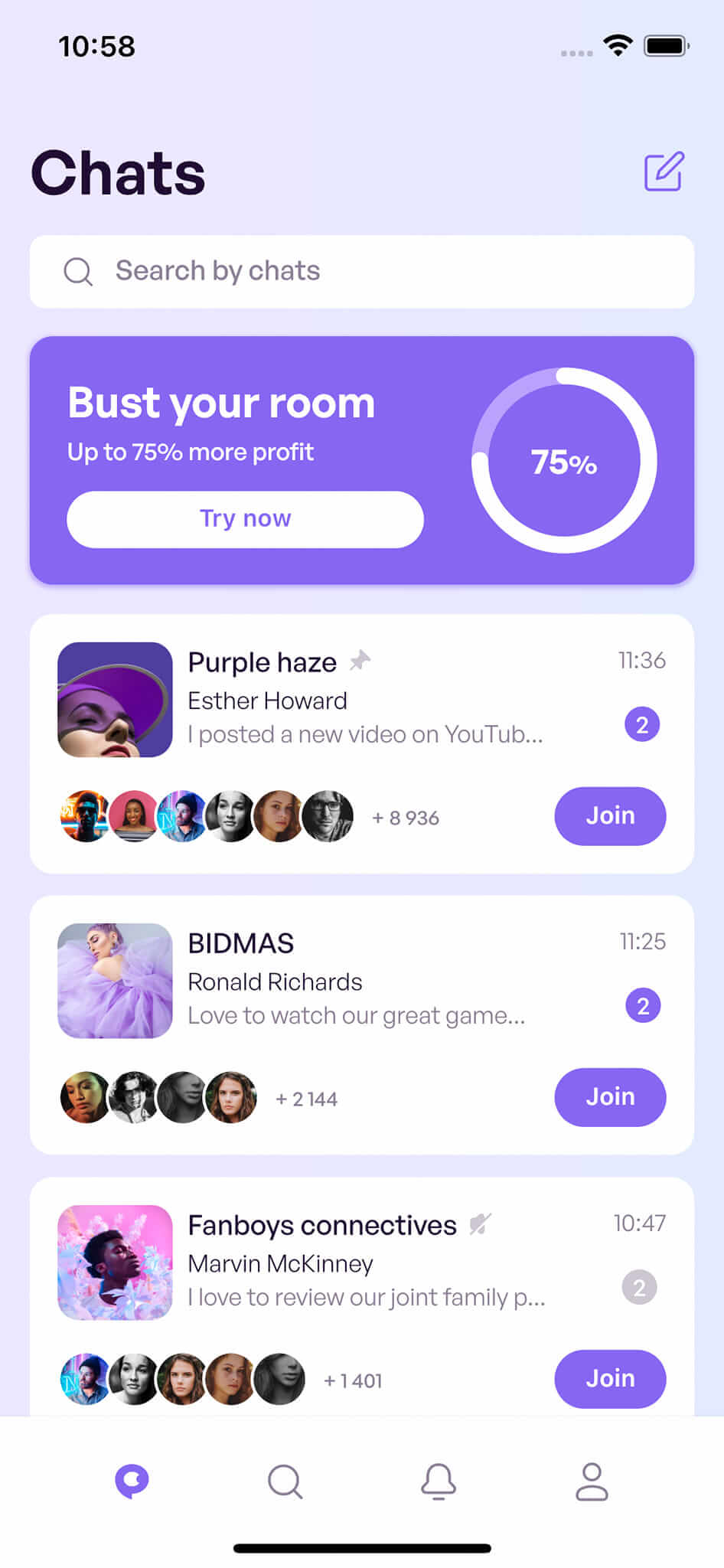
Chat Room Category – this module will allow the user to learn more about the chat room category. The description of the room, the members and number of views are presented.
The image shown below is the design of the Chat Room Category.

Chat Rooms – this module will display different chat room categories that the users can interact with.
The image displayed below is the design of the Chat Room module.

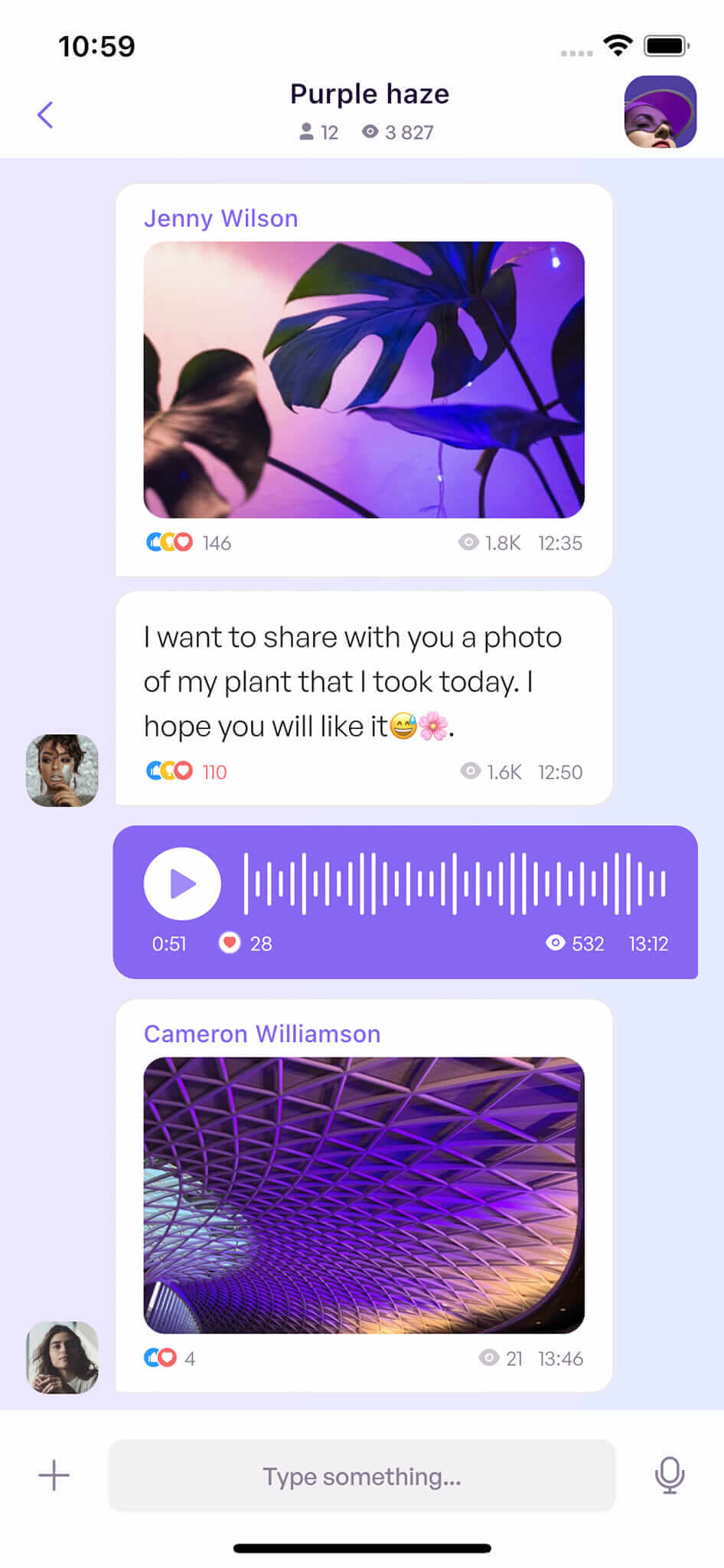
Chats – this module will allow the members of the chat room to exchange messages and media with each other.
Shown below is the Chat’s module design.

Credits to the developer of the project
Conclusion
The project’s experts conducted the study to evaluate how end users communicate and connect. The researchers discovered that the existing approach to socialization among members is useless and inefficient. As a result, the study’s researchers created a Messenger App UI in Flutter Free Source Code that streamlines social networking among people and ends users.
The study’s findings demonstrated that the produced application met the demands and requirements of the respondents and intended users. The majority of responders and intended users saw the application’s potential to improve end-user communication. The researchers concluded that the Messenger App UI in Flutter Free Source is a useful application that will act as a communication platform for end-users. The system will be used to make announcements, updates, and other operations.
Recommendations
The study’s impressive findings encouraged the researchers to urge that the application be used. The researchers strongly advise end users to adopt the application as their social networking platform. It will make it easier and more convenient for them to converse. The researchers also urge that the target users be well-versed in how to use the application to get the most out of it.
Specifically, the researchers recommend the following:
- End customers might consider downloading and installing the program to converse more conveniently.
- The application’s implementation is highly recommended because it provides for the rapid transmission of notifications and updates to group members.
- The application is highly recommended by the researchers since it will make communication between end-users simple, quick, and convenient.
You may visit our Facebook page for more information, inquiries, and comments. Please subscribe also to our YouTube Channel to receive free capstone projects resources and computer programming tutorials.
Hire our team to do the project.
Related Topics and Articles:
Fruit Grocery App in Flutter Free Source Code
Doctor Appointment App in Flutter Free Source Code
Basic Ecommerce Website in Django Free Source code